Visual Scripting — it’s one of the rising ways to learn how to code. Kids are doing it. Aspiring developers are using it. Artists, animators, and game designers are picking it up en masse. But what is it? How does it compare to real programming? And where is it used in real life?
These are the questions we’re going to focus on and explore in this piece.
Visual Scripting is a tool that uses a graphical interface to help the developer create programs based on visual representations of logic rather than writing it out in the required language syntax. In a way, visual scripting can be seen as a translation bridge that sits on top of a programming language like C++.

The most common usage of visual scripting is by people who do not code natives and may be experts in other fields such as visual arts and design. The graphical nature of visual scripting lowers the barriers to entry into programming, making it easier and faster to quickly prototype or create simple applications.
Most of the time, these applications are game-based and have clearly defined patterns of expected behavior such as platform and simulation games.
The major perk of visual scripting is that it allows the designer or developer to quickly and visually see the connected relationships between each logical piece without the need to dig into the actual code. As visual scripting sits on top of its supporting programming language, the developer can also drill down into the actual code and make modifications as necessary.
The scaffold nature of visual scripting also makes it easy to create vast code structures through boilerplate code and pre-configured architectures for specific situations.
While it is an evolution in the way code, learning to code, and acts of creating code are performed, visual scripting is not a threat to traditional approaches to programming itself. This is because, under the hood, there is still coding involved. Visual scripting merely sits on top and assists with the code creation process, catering its strengths over to people who are more visually inclined.
Two major visual scripting engines are run by game-based engine editors – Unity and Unreal. These visual scripting engines are mainly targeted at artists who want to create their own games but are limited by their programming knowledge. Visual scripting makes the process of getting a product from concept to production much faster and easier.
Visual scripting may lower the bar to entry, but programming will always remain more flexible in the long run. This is because the developer has full control over what is happening, while visual scripting is restricted to what the scripting program allows.
Programming lets the developer fine-tune the code generated by the visual scripting engine and refine any hard edges that the tool cannot do.
Bolt started as a visual scripting tool that plugs into Unity. In 2020, Unity acquired Bolt and the tool became part of the game engine’s official toolset release that is available to all users for free.
Here’s a quick overview of how Bolt works and how visual scripting in general works.
At the root of all programming are basic variables. If you already know a programming language, then the concept of floats, strings, and booleans should be very familiar to you.
There are 11 basic types in Bolt visual scripting. Float, integer, boolean, string, char, Object, enums, and lists are general programming staples. However, here is a quick summary of the other basic types that are more specific to Bolt.

Vectors in visual programming are a set of float coordinates used to create positioning.
For 2d games, only X and Y coordinates are required. For 3D games, three coordinates, X, Y, and Z are required. 4D is supported under X, Y, Z, and W coordinates but is rarely used.
GameObjects are a collection of Unity scenes that contains position, rotation, and a list of components. GameObjects are unique to Unity. Other visual scripting engines may have something similar but under a different name.
A dictionary is a collection of mapped key-value pairs. It can be seen as a mini-database for the game that keeps track of things like age, lives, names, and various other in-game-related data. You can retrieve and assign elements based on keys.
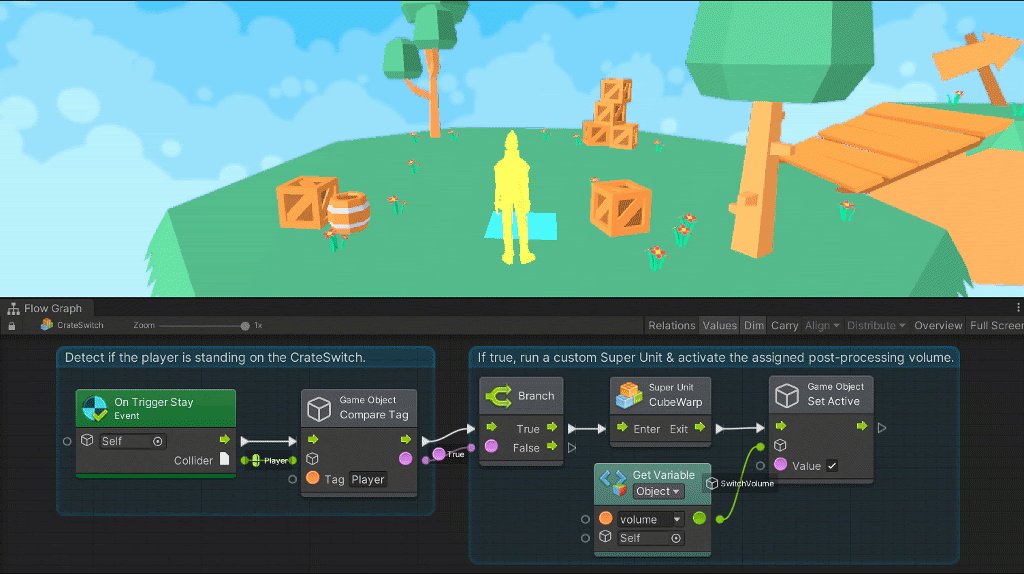
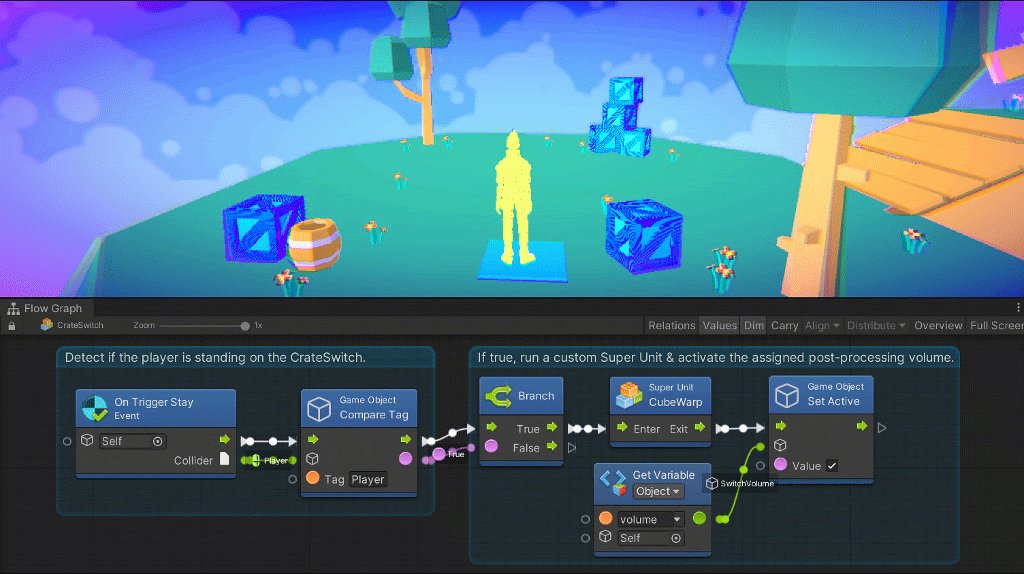
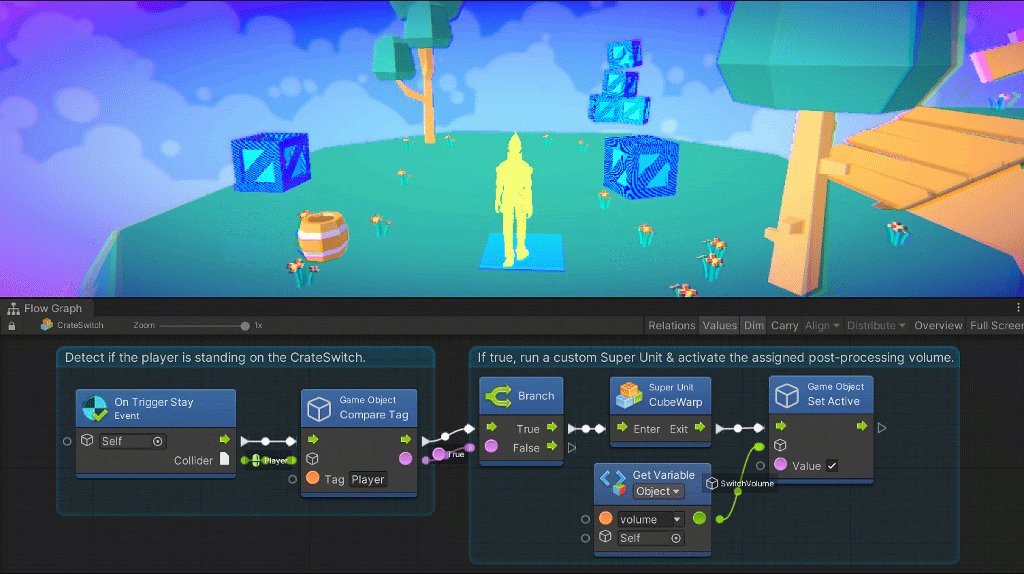
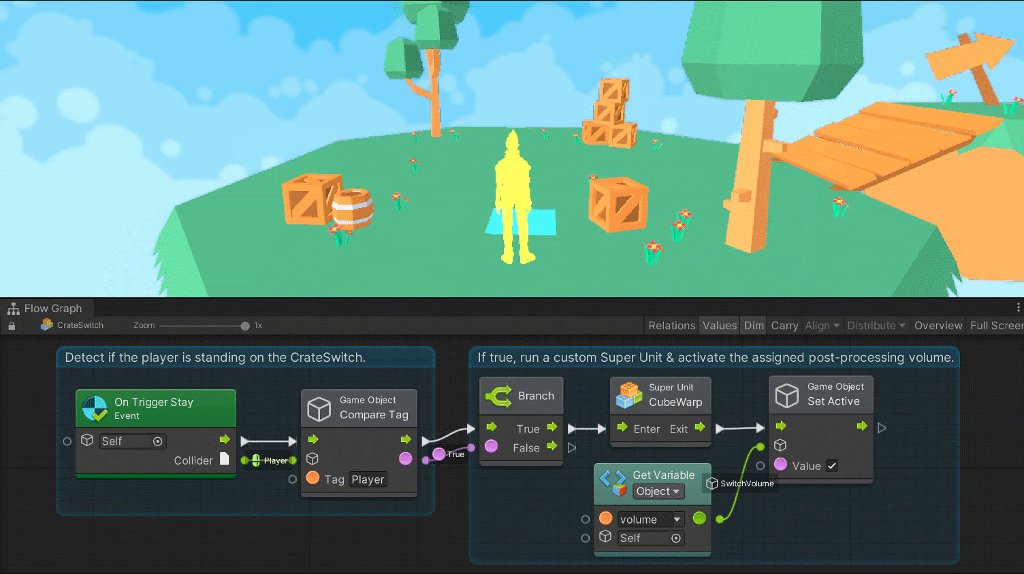
A flow graph lets you connect the individual pieces of your game together in a specific order.
If you think about it, a game is made up of a series of logical steps that forks out into different paths depending on the situation and other game elements. This is what flow graph essentially lets you do — configure the path of the next action based on a specific set of conditions.
Perks of flow graphs include:
A state is considered a self-contained behavior that tells an object how it should behave. There are two types of states in Unity Bolt: flow states and super states.
A flow state is a contained nest of flow graphs. For example, you might have a clear tree structure created by your flow graph. This tree represents the flow state of that particular flow graph group.
A super state is the parent state that contains another nested graph. So a super state can have multiple nested flow states inside.
A transition allows for the connection of different states together. This can be done through a trigger from idle to active states. The difference between a transition and a state is that a transition acts as a bridge between states. This means that each state or state graph group is a stand-alone feature. The transition only gets the user or player from one state to the next. If not, the user or player remains looped inside the state or reaches the end of the flow graph.
In Unity, scripting is a process of writing your won C# code. You can import custom types into Bolt as unit options. To do this, navigate to Tools > Bolt > Unit Options Wizard and follow the import walkthrough.
Scripting also lets you dig down into the C# code using variable and events API. To access the variables API, you’ll need to import it through using.
using Ludiq; using Bolt;
To call on the variable API, you just have to access via the Variables class like this:
Variables.Application.Set("Lives", 9);
If you create a graph reference, you can access variables on the axis. To do this, you need to create a root graph on your game machine like this:
var graphReference = GraphReference.New(flowMachine, new IGraphParentElement[] { superUnit });
Now you can pass in your graph as a variable reference:
variables.Graph(graphReference)
Other things you can pass in as a variable includes objects, scenes, and applications.
Variables.Object(someGameObject) Variables.Scene(scene) Variables.Application
To access your saved variables looks something like this:
Variables.Saved
The events API lets you create triggered custom events. To write one looks something like this:
SomeCustomEvent.Trigger(enemy, "Life Steal", 10)
And that is the bits and pieces basics of Unity Bolt in a nutshell.
Getting into Bolt is a process of creating the units and connecting them up to form a series of actions, reactions, and interaction decision trees.