
There’s more to JavaScript development than just making code. Effective developers often surround themselves with the best plugins that increase their productivity through incremental time gains. Stacking your time gains with the help of plugins can have compound effects on the quality of your code and functionalities produced.
Here are 26 WebStorm plugins for JavaScript development that will help reduce your sunk time costs, increase workflow cohesion, and ensure that you’re able to create code with minimal barriers.

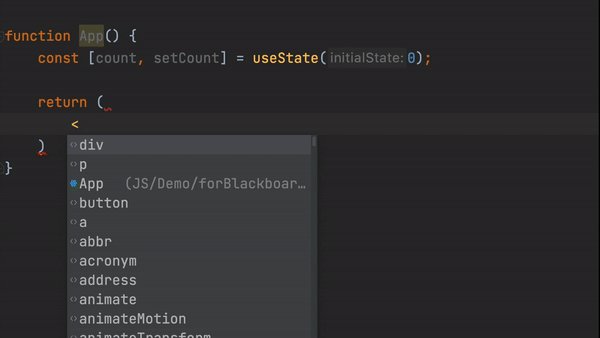
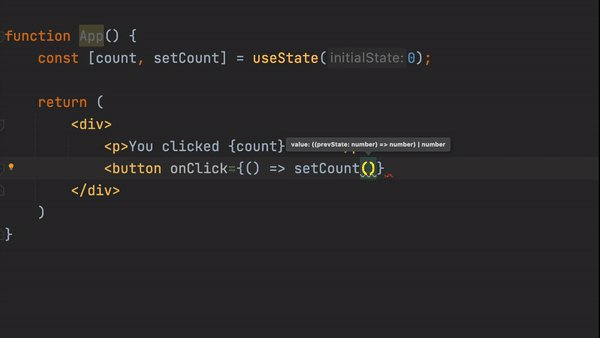
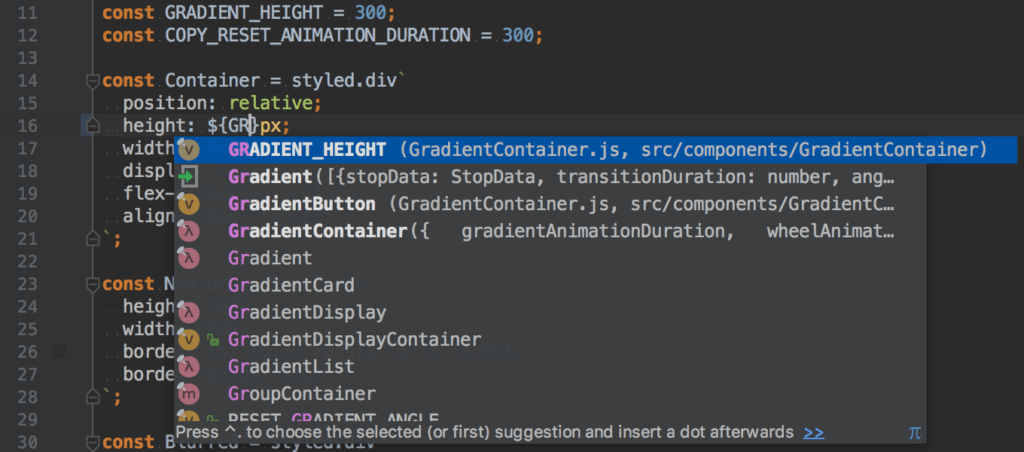
Tabnine is more than just your average IntelliSense – it is an AI-driven predictive coding tool that can learn from your project’s patterns to figure out your following thoughts.
A feature of Tabnine’s AI-driven predictive suggestion algorithm is that it also uses pooled knowledge from every Tabnine user, making it smarter and continuously growing in effectiveness over time. The more you code (and every developer in the Tabnine community), the better Tabnine gets at being a highly time-saving IntelliSense.
Tabnine for Enterprise provides a secure coding environment that allows teams and organizations to host and train their own AI models. This feature facilitates collaborative autocompletion across IDEs and enhances code security by keeping the codebase and AI model on secure corporate servers. With Tabnine for Enterprise, your development team can enjoy the benefits of powerful AI code assistance, which promotes more productive and error-free coding, all while ensuring the confidentiality and protection of your company’s data.
[cta_btn url=”https://www.tabnine.com/pricing/landing” label=”Start a free trial”]

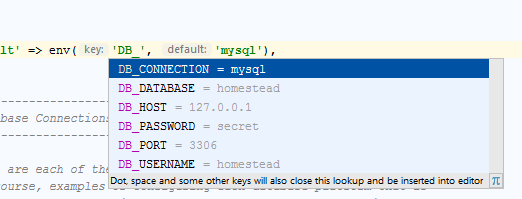
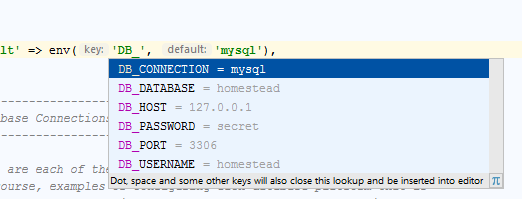
With over 5 million downloads, .env files support is a highly popular little plugin that streamlines creating .env files. Every project requiring a database connection will involve .env variables in some form. The process of linking variables can involve navigating between the .env file and the module you’re working on. .env files support makes it much easier to deal with.

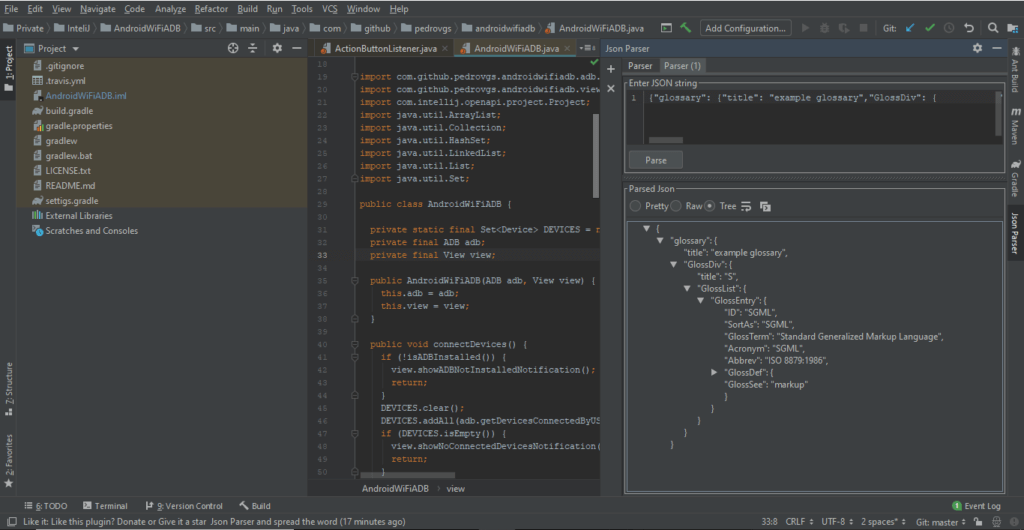
JSON is the universal standard for data formatting, especially for JavaScript development. However, JSON can be somewhat annoying to read because it comes back as one extensive line. Json Parser makes your JSON visually easier to read and navigate, especially for nested values.

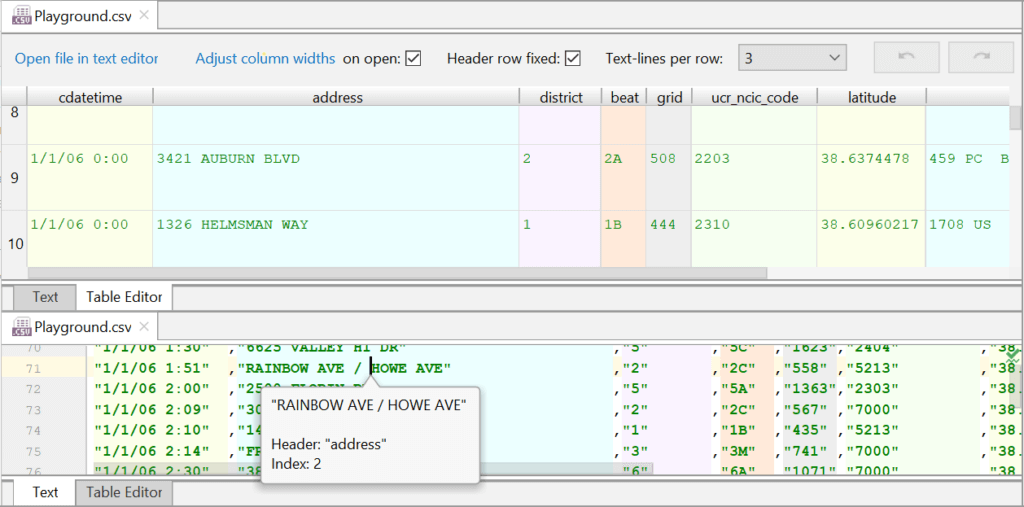
CSV, or Comma Separated Values, is another pain that many JavaScript developers working data have to deal with. While the file format is great for keeping data standardized, it is not the best for human comprehension. The popularity of CSV is marked by its +6 million downloads and features a flexible Table Editor, syntax validation, structure highlight, and helpful inspection.

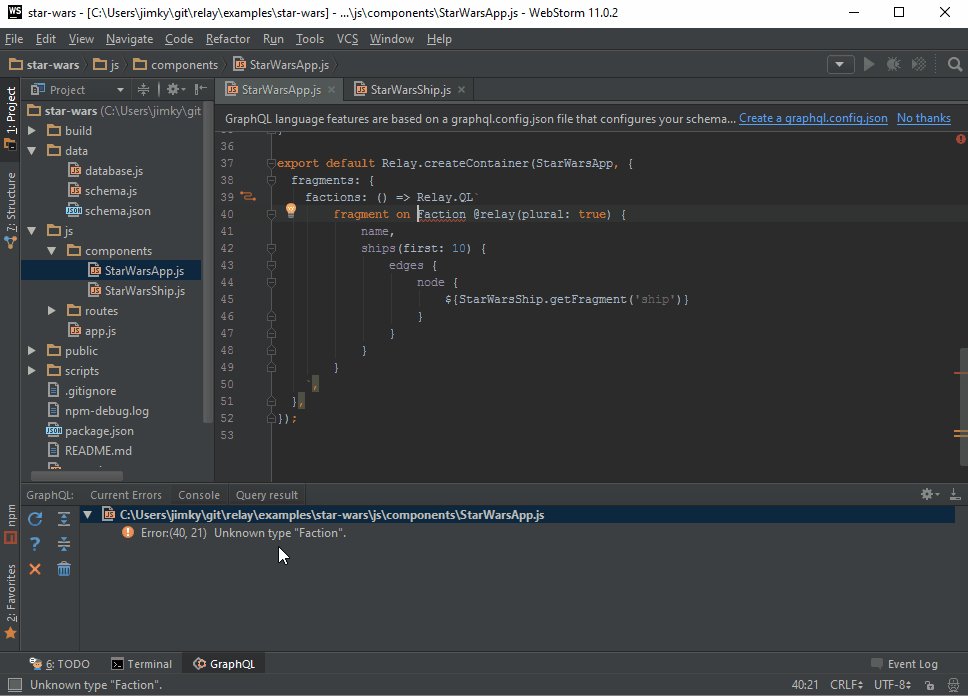
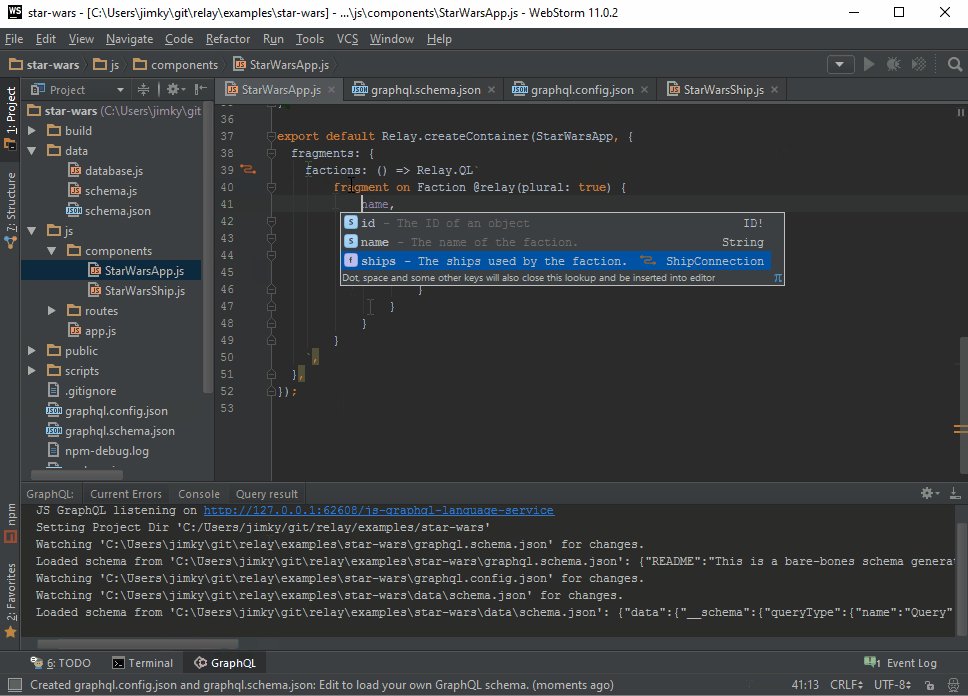
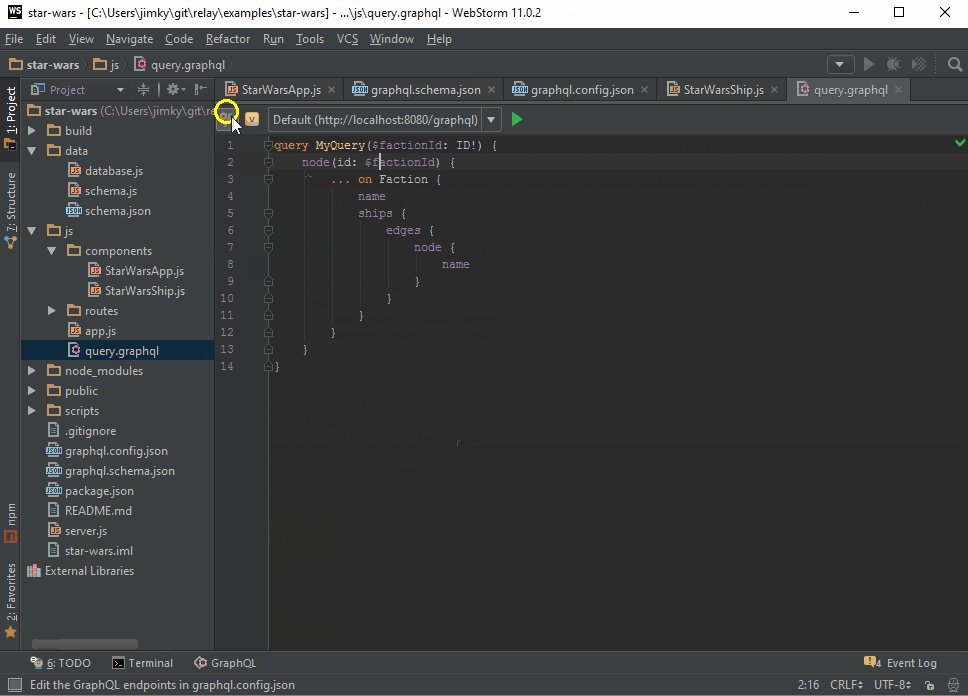
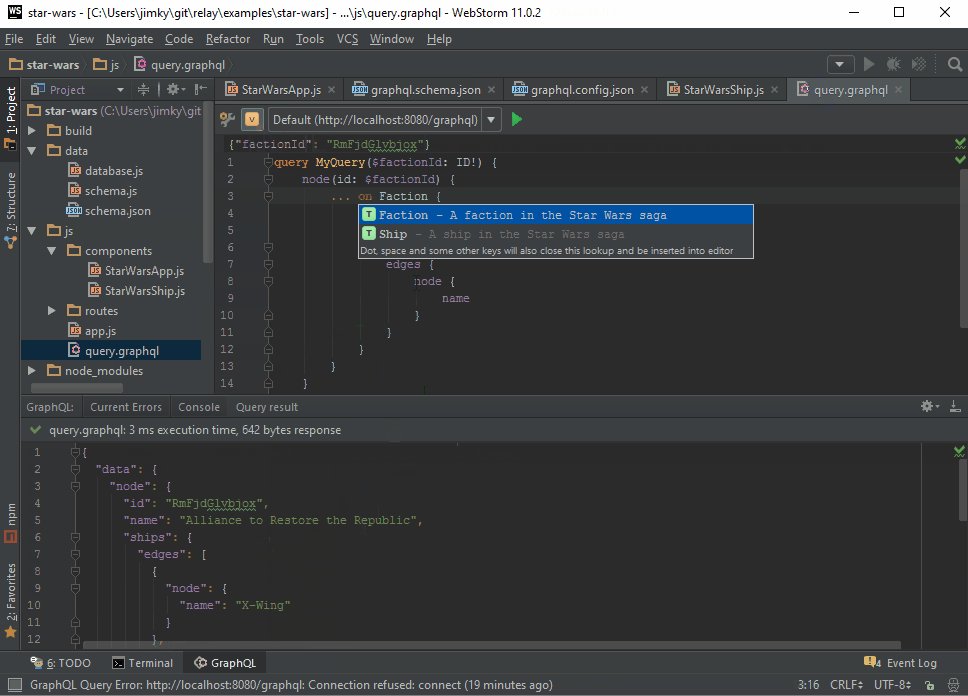
GraphQL is the alternative query interface to your database. WebStorm’s GraphQL plugin is robust with more than a million downloads and comes with schema-aware completion, error highlighting, and brace matching.

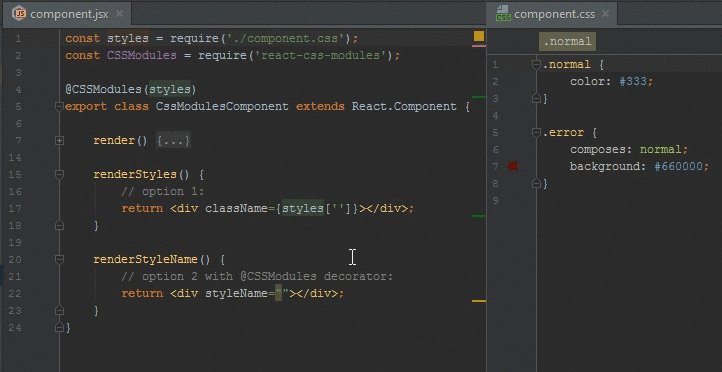
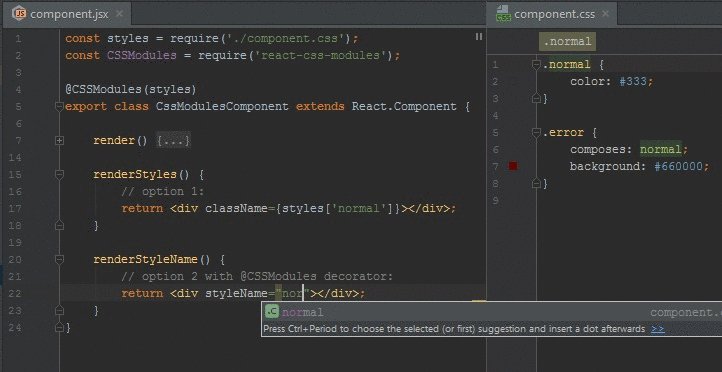
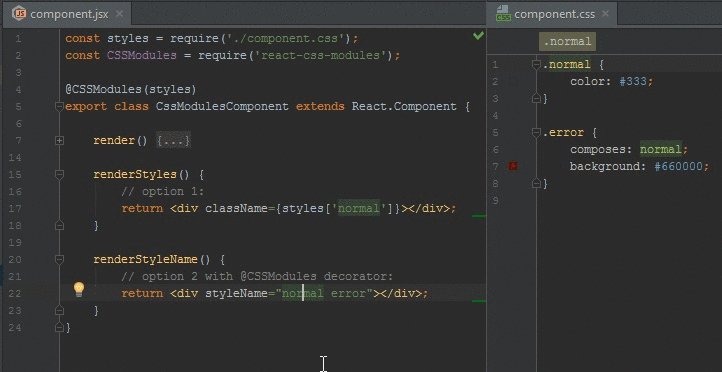
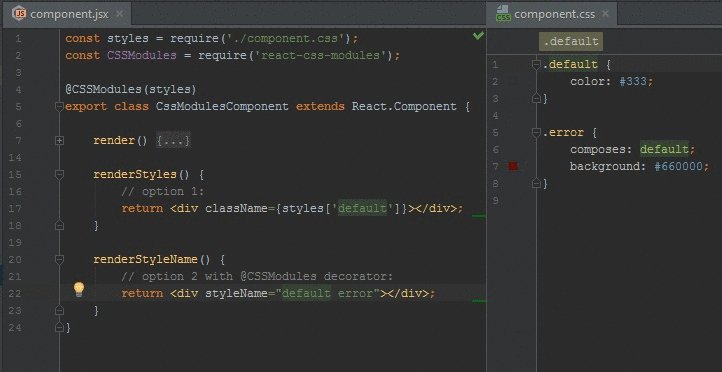
React CSS Modules lets you quickly create CSS classes for usage in React. It covers code completion and error highlighting. It allows you to quickly search for CSS class names, renaming functionality, and declaration sources.

CSS code completion is something that’s often sidelined when it comes to frontend development. Yet, it also makes up a good portion of our workflow. Styled Components & Styled JSX integrates CSS into the workflow and makes it easier to work with through code completion predictability and auto-formatting through the key code Alt + Enter.

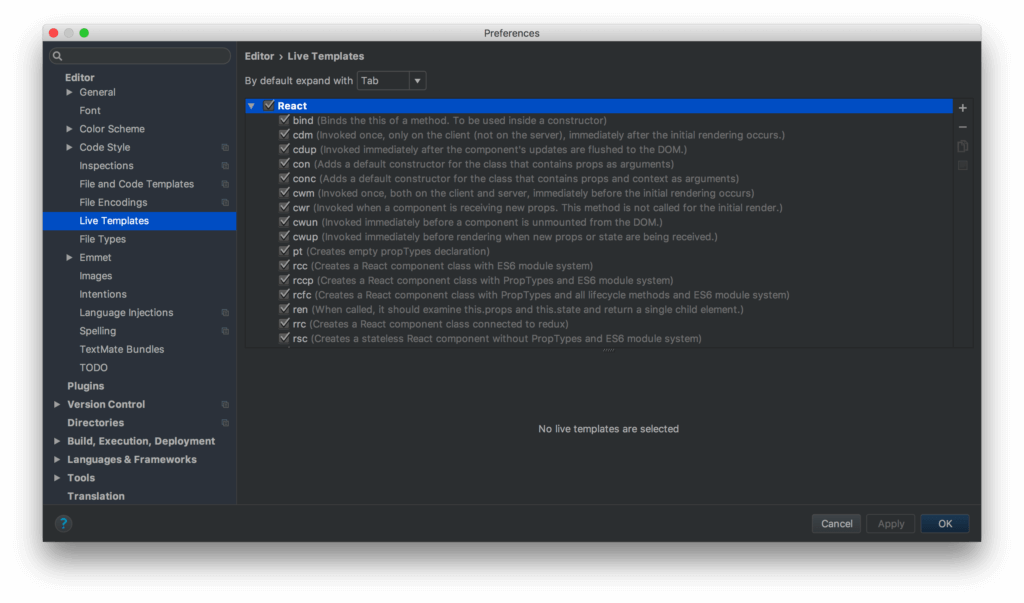
React has been around long enough to build up a repository of useful templates and snippets. React snippets for WebStorm IDE make it easy to use common interfaces for React development. It includes support for React hooks and lets you create ad hoc snippets relevant to your coding preferences, style, and projects.

PostCSS turns your CSS into JavaScript, making it accessible to IntelliSense and reducing the need for global CSS values. It works off a CSS Module formula, meaning that your CSS is no longer dependent on a single sheet to render. PostCSS for WebStorm allows the IDE to recognize .pcss files and enable support through intelligent code completion and auto-formatting.

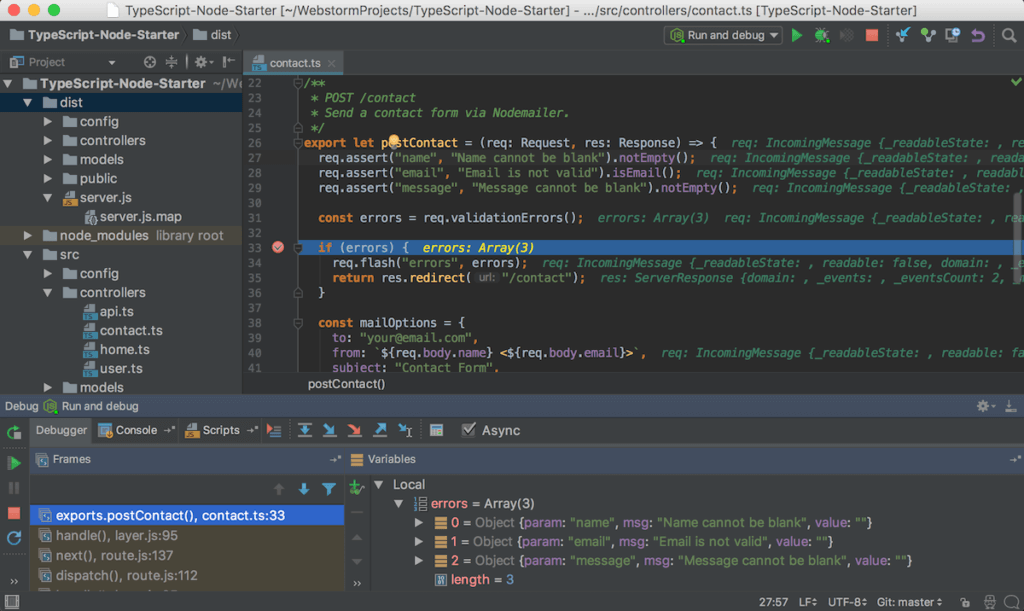
When we talk about JavaScript development, it often involves NodeJS in some form. NodeJS plugin for WebStorm lets you quickly run Node.js applications directly from the IDE and integrate the process with the built-in visual debugger. This plugin lets you profile Node.js applications from the IDE and run Mocha tests to help with the debugging process.

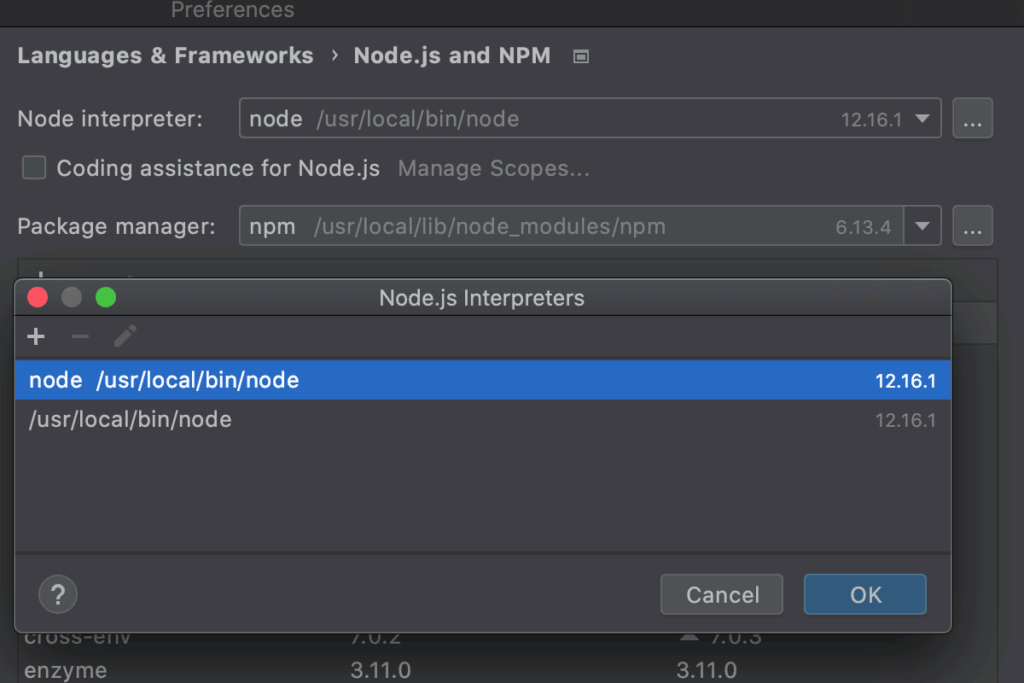
Remote environments are part of DevOps. This means that the ability to debug issues remotely allows us to create fixes without tearing down our live deployments. Node.js Remote Interpreter for WebStorm lets us achieve this without the need to foray our way out of the IDE.

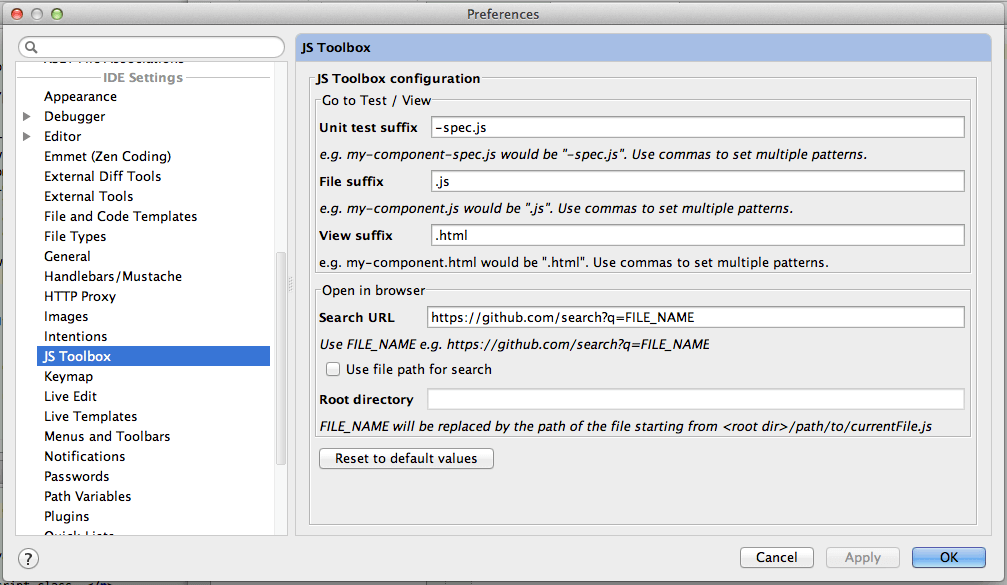
JS Toolbox for WebStorm is a plugin that lets you quickly test, view, navigate to the constructor, join multi-line strings and variable declarations, in addition to other practical JavaScript-related code processes. This tool is helpful, especially when trying to quickly navigate your code via key cords rather than explicitly telling the IDE what you seek.

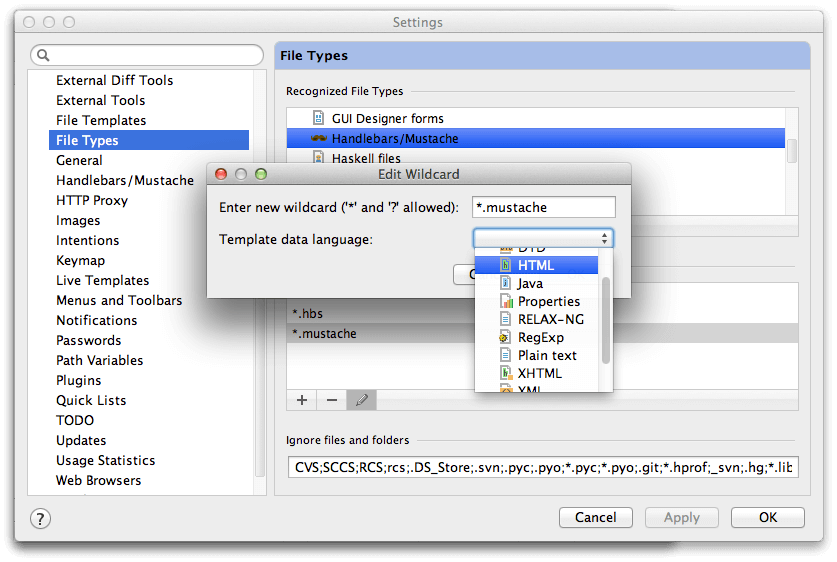
Handlebars.js and Mustache.js are templating systems that allow you to build apps via pre-written semantic templates quickly. The templates compile into JavaScript functions, ultimately cutting down your app development time. Handlebars/Mustache for Webstorm uses these two JavaScript libraries to provide you with a complete minimalist templating system right at your fingers.

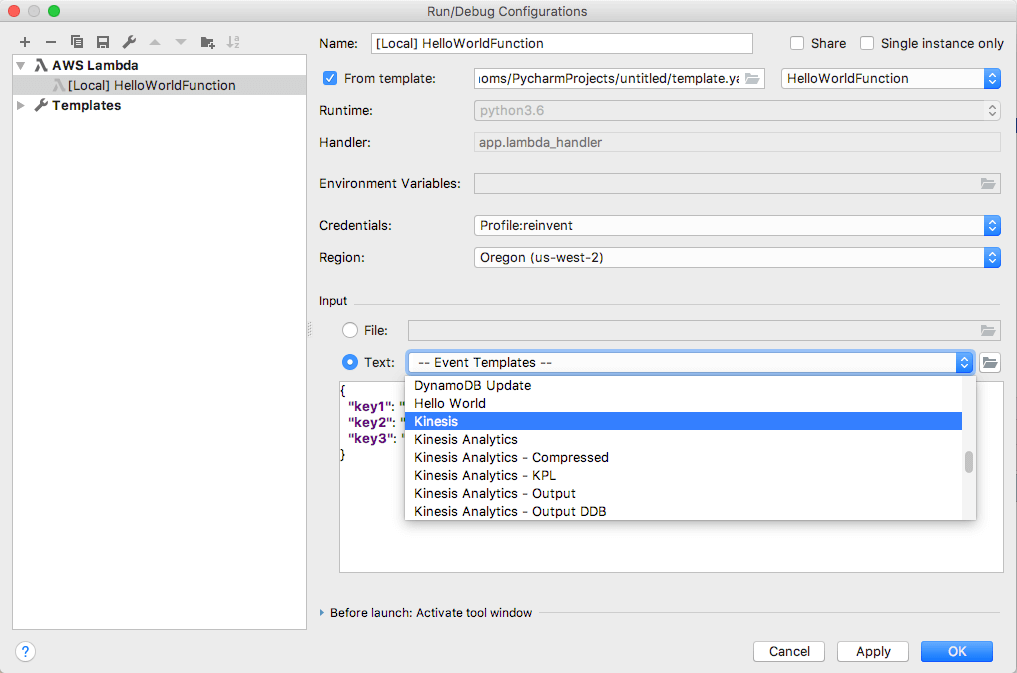
If you’re working on a full-stack app, then there’s a high chance you’ll also be working with AWS. This AWS Toolkit has you covered, from authentication and resource explorers to running and debugging local lambda functions. The ability to work with AWS in your Webstorm IDE makes it one less additional interface to deal with when developing and deploying your JavaScript app.

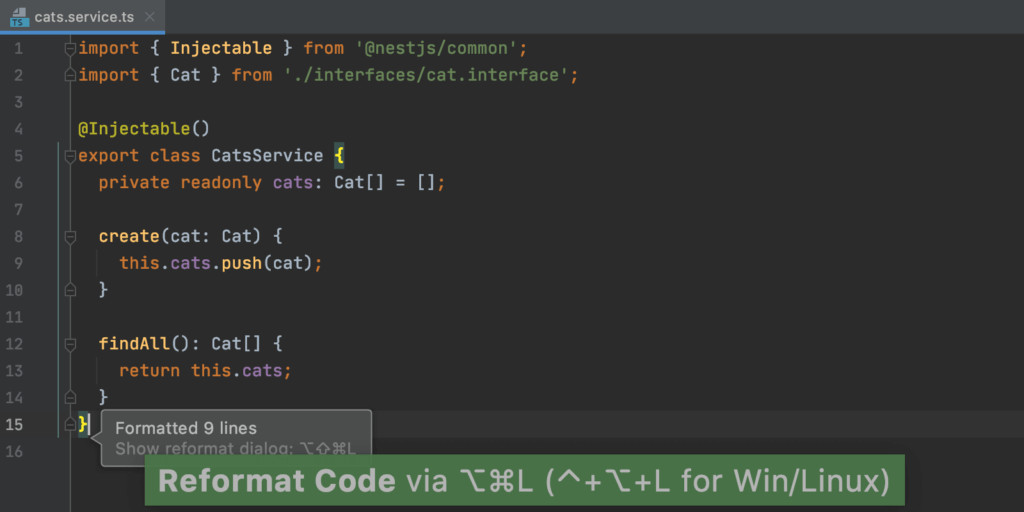
Prettier has been around the block for a long time and is a JavaScript staple. It keeps your code organized visually and prevents team-based disputes about where brackets should sit. Prettier for WebStorm is a must-have plugin if you want your code to format with next to no intervention.

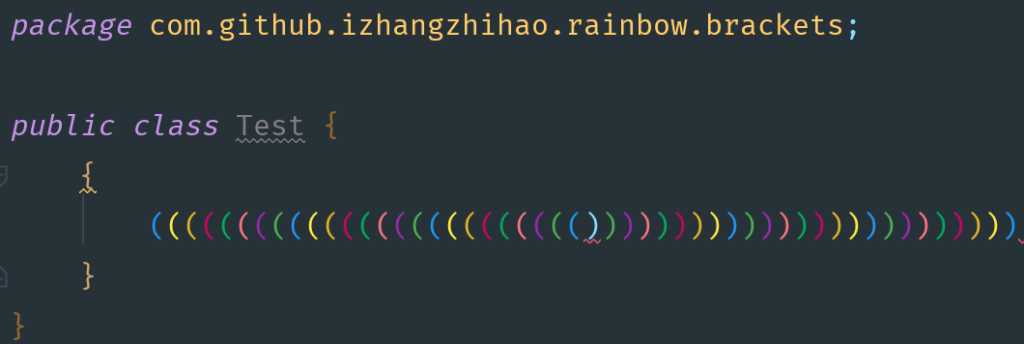
It’s easy to lose track of your brackets, especially if you’re working in an environment that involves a lot of nesting and {} values. JavaScript frameworks and libraries tend to mix frontend HTML with JS code, making it hard to track where things start and end visually.
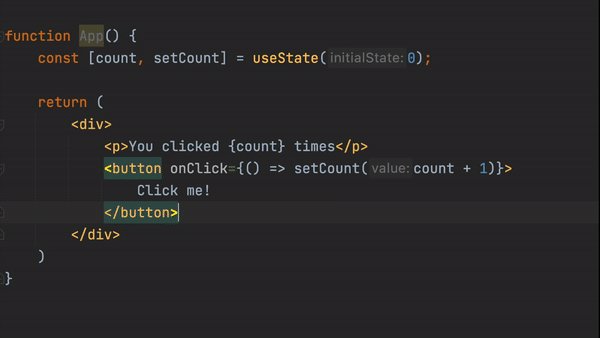
Rainbow Brackets solves this problem by colorizing your bracket pairs, freeing you from the mental load required to keep track of such a minor but structurally major part of your code.

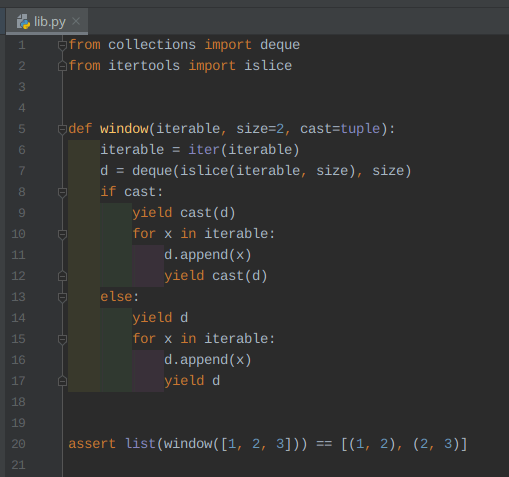
Yes – there’s Rainbow Brackets – but that only covers {} and <> syntax. Spacing matters, too, especially in spaces such as YAML files. This is where the Indent Rainbow plugin comes into play. Indent Rainbow works by colorizing the indentation with alternating colors and different steps to make it visually easier to identify bugs in your files.

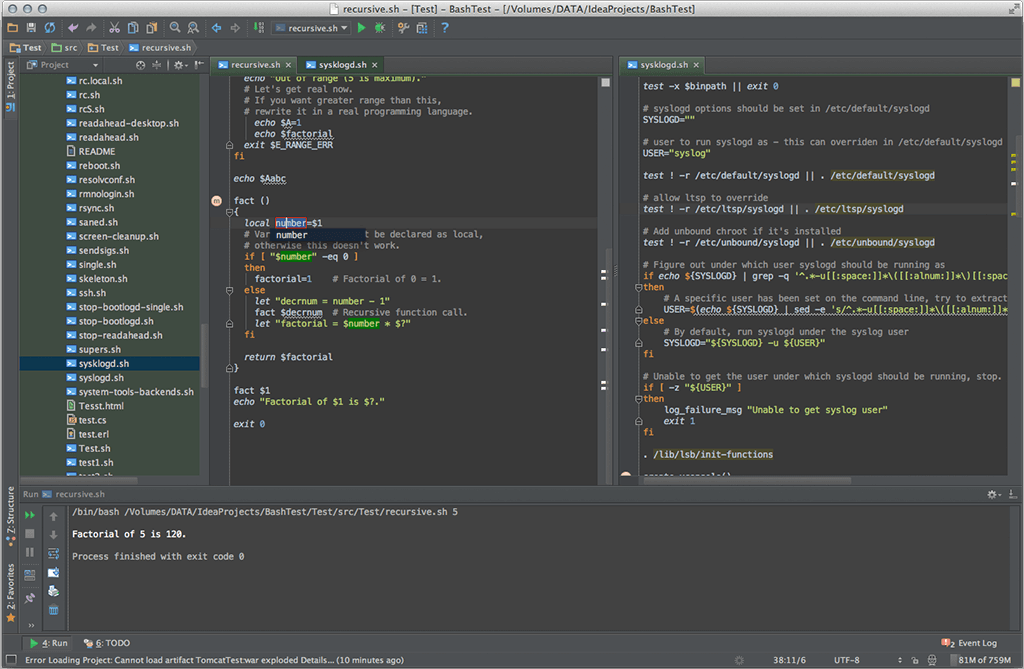
Every now and then we need to write JavaScript-based Bash scripts or execute certain commands in the console. Bashsupport saves you the need to navigate away from your Webstorm IDE and makes it easy to develop shell scripts, debug, rename, and navigate.

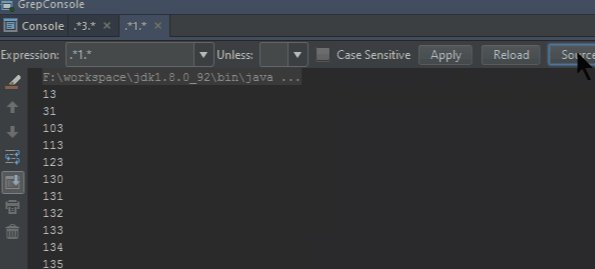
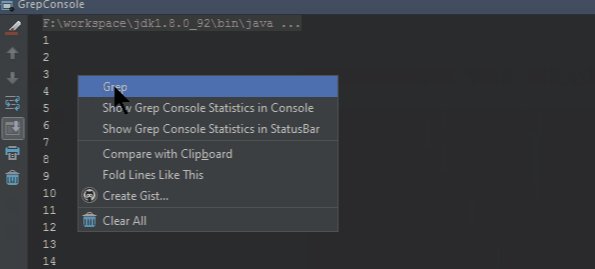
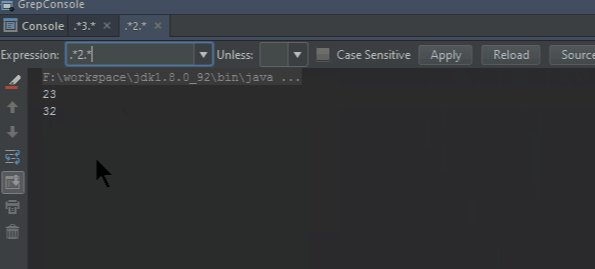
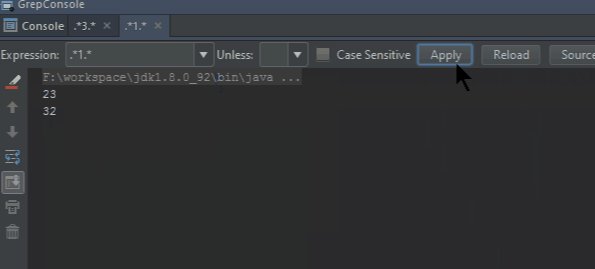
Grep is a command-line utility for searching plain text. However, you need to open up a different window to access it. With the Grep console, you can perform grep commands straight from the comfort of your WebStorm IDE.

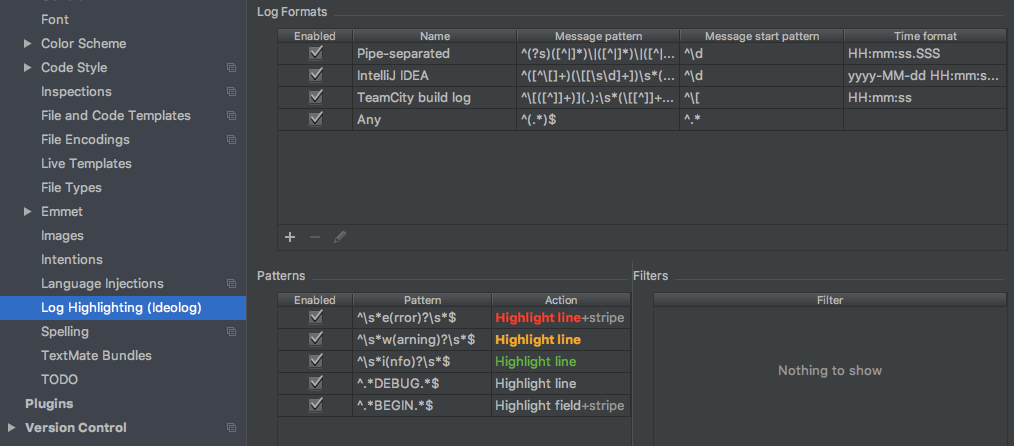
When things go wrong, we all look at the log files. However, reading log files can be long and tedious. Ideolog is an interactive .log file viewer that highlights log levels based on the warning levels. It also hyperlinks stack traces to make it easier to navigate between different logs. This can increase your productivity in terms of debugging time by improving readability.

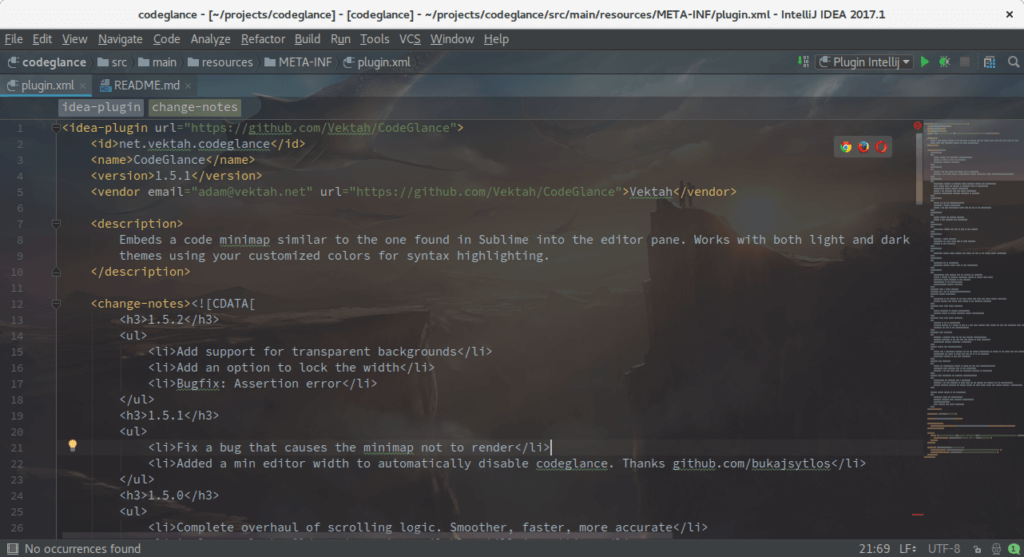
A code map can significantly increase your productivity by allowing you to see where in the file you currently are. It helps figure out your bearings and keep in mind where certain variables, functions, and classes are located. Codeglance embeds a mini code map to the side of your Webstorm IDE and can be customized through your custom theme colors for syntax highlighting.

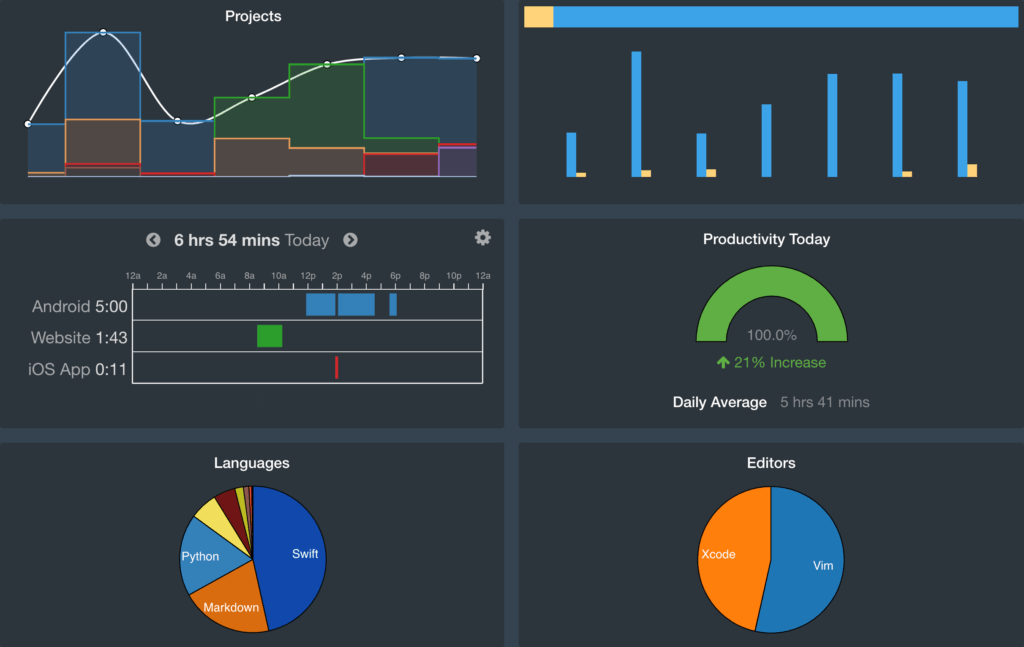
Wakatime is an open-source metrics dashboard that keeps track of time spent on your code. When it comes to time tracking, the more visibility you have on what you’re actually doing, the better it is for you to optimize your time based on the data available. Wakatime gives good insights into the languages used, projects worked on, and overall productivity averages and comparisons.

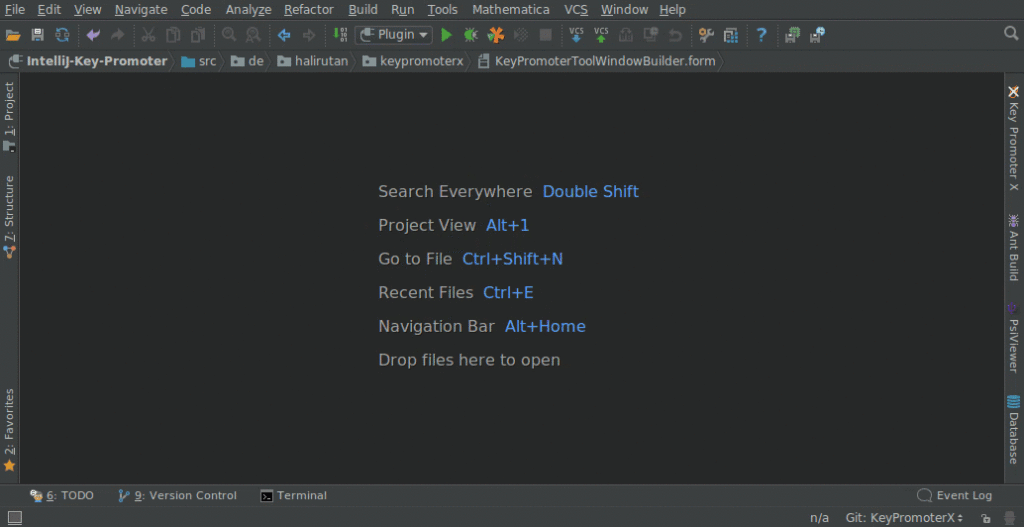
Learning key shortcuts can be a pain, especially if you don’t know what you don’t know. Key Promoter X is a learning plugin tool for WebStorm to help you learn the available key shortcuts available in the IDE. This means that once you get used to the key cords and shortcuts, you can turn it off and operate at maximum potential productive speed.
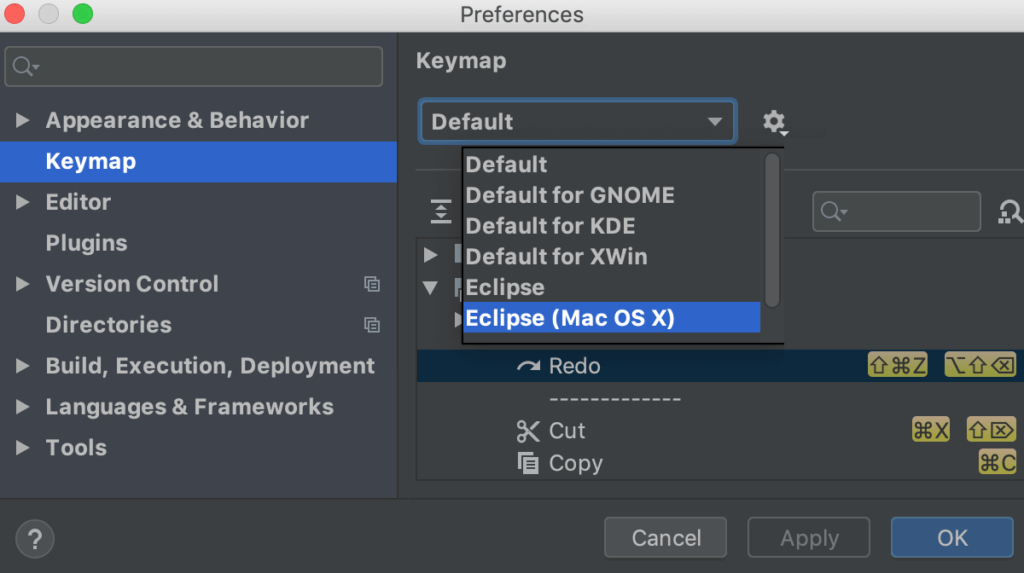
With VSCode Keymap, you don’t have to learn a new set of key cords to work effectively inside an IntelliJ-based IDE like WebStorm. This plugin lets you migrate and sync your keymaps, making it easy to switch between VSCode and WebStorm.


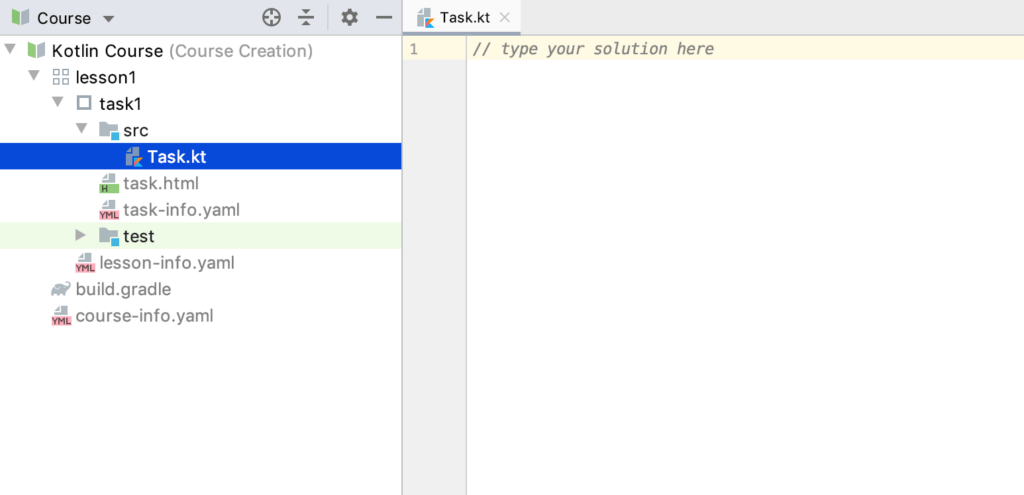
Want to upgrade your programming skills? EduTools is a plugin that lets you learn in your WebStorm IDE through open course repositories or the JetBrains Marketplace. You can also set up workplace-based training through EduTools to share knowledge and increase your team’s expertise in spaces that need professional improvement.
These are our favorite plugins for increasing productivity in 2022. The perk of these plugins is that they also help you become a better JavaScript developer by giving you insight into formatting conventions and additional industry training wheels without the need to spend extra money on a course.
In addition to this, an excellent IntelliSense such as TabNine and code snippets can increase productivity by cutting down on the physical act of typing, giving you the ability to focus on the logical implementation rather than writing and wiring together actual JavaScript.