Opinions on optimal development-environment setup are as numerous as there are stars in the nighttime sky: highly personal and often deeply held! And yet, many also love to share their configurations with others and compare with peers. I’m often asked how I run my local JS development environment, so here’s how I run Sublime with a fairly minimal set of plugins.
My system runs Windows 10, and I develop in Sublime 3 (v3.2.2 currently) as my editor. I use a mostly stock “Monokai” color theme with “Source Code Pro” (open source from Adobe) as the font.
I run WSL (currently v1, but planning to upgrade to v2 soon) with Debian as my linux distribution of choice, and bash as my shell. I use the Windows Terminal for my command prompt. I keep most of the files and projects I work on inside of the WSL environment, and manage them with git from the command line (through the terminal). There are however a few projects that are stored out in the windows file system, such as on my Desktop.
I use a laptop, so I primarily develop on a single screen (~ 13.3″). I have newly added a secondary display (a Lenovo M14T touchscreen monitor, which I love!), but I only use that while recording or broadcasting. I manage multiple open apps with Windows’ “virtual desktops”, generally one app per desktop, so my editor is on one and my terminal is on the other.
Oh, and most controversial of all: I use tabs instead of spaces!
One main reason I like Sublime is because it ships with such a minimal footprint but has just enough power to be a really useful tool for me (that’s kinda why I’ve always preferred Debian for linux, too!). It has a Package Control package manager to install plugins to extend.
Here are the ones I’ve installed:
OK, let’s break down what these packages do and why I use them.
Clear Console gives you a quick (if hacky) way to “clear” the Sublime console if it’s full of messages using a hotkey. I don’t need that functionality often, but occasionally it’s helpful.
Honestly, this functionality should be provided natively in Sublime (I dunno, maybe it is by now!?), but years ago I installed this package and have used it ever since.
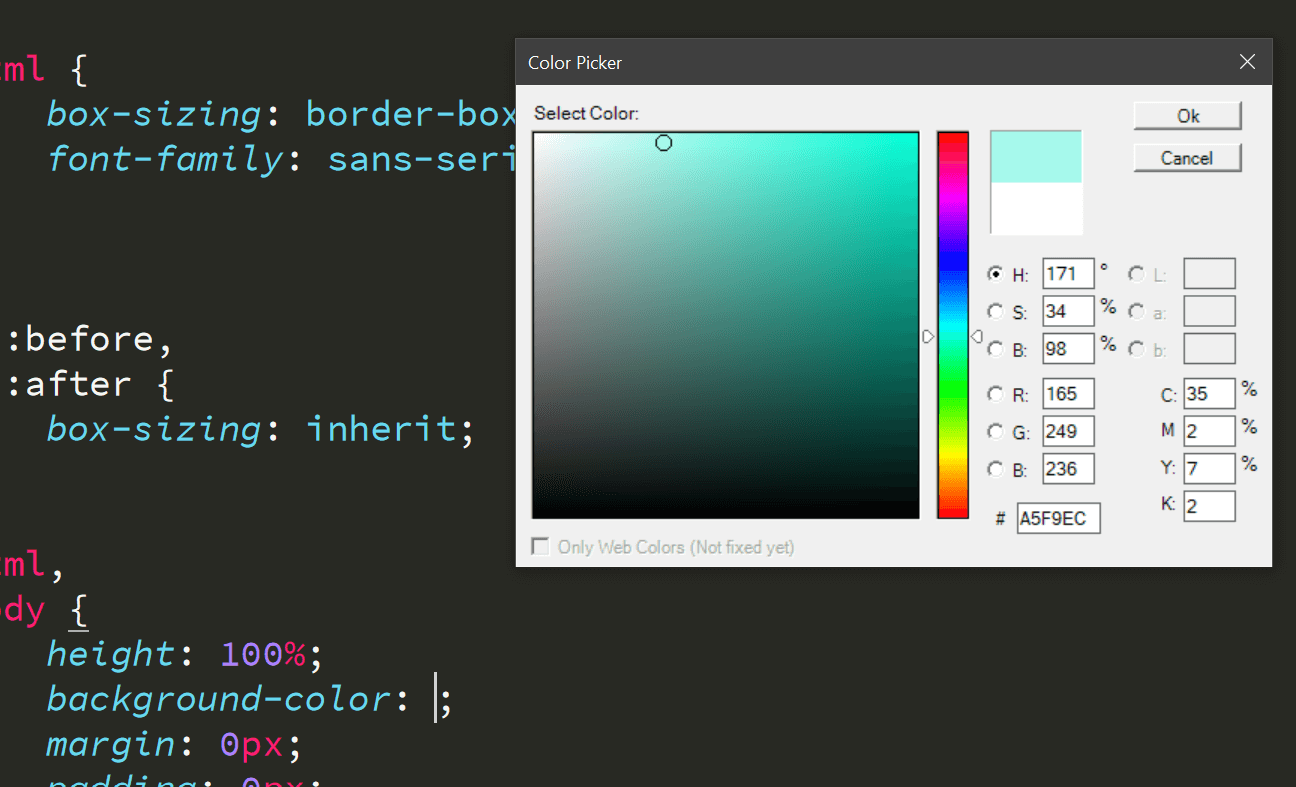
Color Picker does just what it says on the label, which is that it lets you invoke the system color picker from inside Sublime, and when you select a color, it inserts that hexcode into your code. That’s it!


Editor Config is a must-have for any developer. Since we’re all so opinionated on various coding styles, Editor Config lets us store (some of) those preferences in a file that stays with a project/set of files, so that others who open up our files have their editor adhere to those settings.
For example, you can set indent_style to “tab” (yay!) or “space” (boo), and end_of_line to lf.
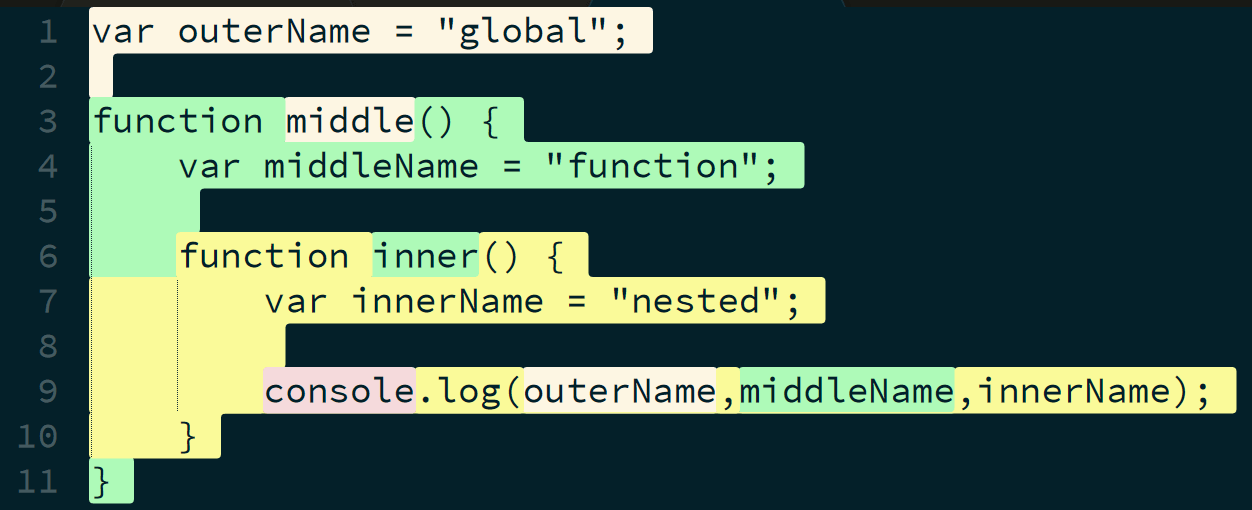
Levels is one of my all-time favorite plugins that I installed years ago. However, to be honest, even though I still have it installed, I almost never use it anymore.


As you can see, the plugin (which uses the old ES-Levels library) colorizes code not by syntax but by which lexical scope an identifier belongs to. This has been super useful over the years, as a way to quickly glance at how the scopes of a file are layed out, and then switch back to normal syntax highlighting.
Unfortunately, the underlying library hasn’t been updated to maintain support for most of the modern JS syntax, so very few of my files can even use this plugin anymore. That package hasn’t been updated in a long time. But I’m hopeful in projects like this one that seem to be offering a new path forward, so maybe there will be a new plugin I can use someday.
Markdown Preview lets you preview rendered markdown from what you’re writing, and it does so by using the Github markdown rendering API and then displaying the results in a browser instance.
I use this all the time when writing prose in markdown, such as this very article you’re reading, to check the look and layout.
I prefer using ESLint for linting, so I looked for various plugins that can run that inline while I’m coding in Sublime.
I eventually settled on Sublime Linter along with the Sublime Linter – eslint additional adapter package. This worked fine for me for many years while on Mac. I have had some issues with getting it to work with my WSL setup on windows, but I think we may be close to fixing that, so I’m hopeful to get that resolved soon so I can get back to linting in-editor instead of only on the command line.
Sync View Scroll allows you to synchronize the scrolling of multiple panes of side-by-side open files. I use this mostly when teaching, and I open up a “before” and “after” of a changed file, and walk through the changes with both file versions shown next to each other.
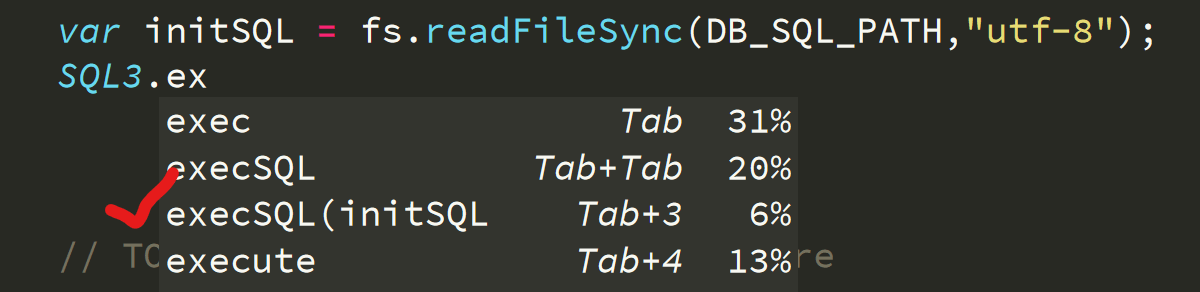
TabNine (made by Codota) is an AI-powered autocomplete plugin that semantically analyzes your code and provides more intelligent suggestions.

This is the latest edition to my Sublime setup, but is quickly becoming one of my favorites. Full disclosure: I recently partnered with Codota to help expand their developer empowerment efforts, which is how I came to find out about the plugin and start using it myself. But I am already loving it.
In my next post, I’ll be going in-depth into my first impressions of using the tool while I code, so stay tuned for that!
As you can see, I run Sublime with a minimal set of plugins. I think that keeps with the spirit of the editor, to be honest. It’s designed for those who don’t want all the fanfare and complexity of a full IDE environment.
But with a robust ecosystem of plugins to choose from, there’s a perfectly Sublime configuration for each developer. I hope maybe one or more of the plugins I use has inspired your setup. If you use Sublime as your editor, let me know in the comments what you think of this setup and how your setup looks!