
Data is the backbone of almost every modern app development. Without data, the app is mostly static and will probably won’t be able to do much. Back in the 90s, XML was the predominant methodology used to transmit data over the Internet.
It was a way to format data that was easy to interpret, understand and had strong support across different languages.
The idea behind XML is that it followed the markup format, which determined the rules of encoding documents. Its popularity was widely enforced as developers built API interfaces to interpret and process the XML.
However, XML had its issues such as being prone to verbose syntax.
We often see XML in the space of interface design, such as mobile application development and places where data needs to be structured for styling but not necessarily through HTML, such as RSS feeds.

In contrast to XML, JSON is designed for data and data only. That is why we see its adoption in the space where data is being transferred between applications such as through APIs. JSON’s popularity over XML is partly due to it being pure data that’s formatted in a way that’s also human readable.
Douglas Crockford designed JSON in the early 2000s to be simple and highly predictable in design. While JSON is much younger in comparison to XML, it is more widely used and consumed by APIs, despite only being officially standardized in 2013.
JSON itself is a language-independent data format and was a response to the need for a stateless communication protocol without the need for additional plugins to process.
With the web’s growing support for JavaScript, JSON was created as a subset of JavaScript. This helped form the strong relationship between JSON and JavaScript, pushing XML to the side as a result.

As JSON takes over the web, this leads to the question: is XML still relevant?
Despite JSON being the staple in modern app development, XML exists in many enterprise systems and has moved on from being used as a data transfer format.
It is good to note that despite being used in the data layer, XML wasn’t created specifically for storing and sending data. The idea behind markup languages is that it’s used to structure documents through tags to define elements. XML rise to prominence in the data layer is due to its ability to use custom tags.
XML is now commonly found as part of UI development processes in spaces such as Android, JavaFX, UPF and Xmarin. It is also extensively used in Magneto, in addition to Microsoft based programs such as Word, Excel, and Powerpoint.
Being a markup language, XML makes the perfect platform-agnostic choice when it comes to displaying and styling data. It comes ready and preformatted to the needs of the program and application consuming it. The point of markup languages is that it gives the data structure, with the ability to create hooks and interfaces for other languages to work with.
The thing about XML is that it was being used in a dual capacity – one as a data structure and transfer, and the other as a formatting methodology that is flexible through custom tags.
In comparison, JSON is one dimensional as it has one job and one job only. The existence of JSON is defined by its ability to standardize data structure in a way that is flexible but rigid enough to create easy to understand patterns.
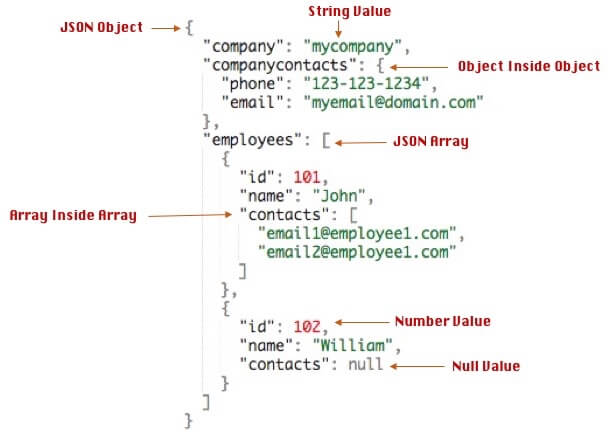
JSON’s purpose is to transmit data in a parseable manner that is less verbose, resulting in faster transfer speeds. The data is structured in a map format, meaning that key-pair values create a high level of predictability.
Being optimized for data and its strong association with JavaScript has led the language to be the preferred data delivery method between servers and browsers.
But unlike XML, JSON doesn’t do too well when it comes to mixed content, and adding meta-data to JSON is impossible without creating additional key-pair value to hold it.

XML still lives today, mainly because it is platform agnostic. It supports Unicode and is often used as part of a data presentation workflow.
This is why XML is still useful to learn, especially in spaces where UI development is required. Native Android development, for example, heavily depends on XML to format UI elements. Being a markup language that has no predefined tags, XML is being employed in spaces where the GUI (graphic user interface) is not a browser.
The verbosity of XML can create high data transportation costs, especially if the data is high in volume. It is less human-readable than other data formats available and doesn’t support arrays in a way that is easy to process and understand.
When used in the data layer, XML can end up unnecessarily expensive due to size. Its optimization is dependant on the developer designing the structure, rather than being intrinsic in its normal modes and structures.
As a data layer, XML is prone to redundancies in structure and is much fitter for purpose in the UI rather than data layer space.
The major perk of JSON is that it is easier for humans to mentally parse through it, making it much easier to work with. Its succinct nature makes it physically light in comparison to XML. As a result, the network transmissions are much faster for reads and writes.
When it comes to JavaScript, JSON is extensively supported and expected. In a way, JSON is seen as almost native to JavaScript. It comes packaged with framework and library setups and used extensively as a ‘map’ for packages, rules, and any other requirements.
The major con for JSON is that it’s difficult to describe the data you’re presenting. This is because JSON works on a strict key-pair value structure. In contrast, XML accepts metadata to help further mark and describe the data as needed.
However, JSON does distinguish between strings, numbers, and booleans, whereas XML represents data as plain text. You can define data types for values in XML via XML Schema, but this is often out of reach and complicated for many beginner developers. JSON’s simple structure and lightweight nature make it much more accessible than XML.
Another major con for JSON is that it lacks formatting validation, meaning at incorrect data structures can be passed into your APIs. The defunct structure is not automatically detected or throw errors as it does with XML.
Despite all this, many modern APIs run on the premise that the data structure is in JSON. There are few new APIs that are XML based due to the popularity and ease of usage with JSON. This in part is due to major front end technologies moving to support JavaScript-based apps. As a result, JSON has become the default when it comes to APIs due to its ability to easily consume and process data.
JSON is often the first pick when it comes to web-based integration because it’s easy to read and consume by apps. Despite having its origins in JavaScript, it has grown to be widely supported, with legacy systems depending on XML to work. JSON has also become the standard data format for many tableness databases, turning JSON into the default and puts it in the forefront.
However, just because JSON is currently the most talked about due to its association with JavaScript and extensive support across different languages and platforms, you shouldn’t completely disregard XML.
The thing with XML is that it has its place in the app development ecosystem and is not fading away into complete obscurity. There’s more to data than just moving it from one space to another. XML does something that JSON cannot do – it can dress it up and allow languages like Java and C++ to create interfaces for applications that may not be web-based.
Native mobile application development often relies on XML to create UIs and scaffolds for data. It also gives the data the ability to be more than just one dimension through meta-tagging and attaching additional information to the XML – something that JSON is not capable of doing due to the key-pair value structures.
Ultimately, choosing one over the other is situational and depends on the framework and libraries you are using. Most of the time, when it comes to web-based applications, JSON is the way to go. For legacy platforms created before the rise of JSON, it may be easier to interface with using XML.