Table of contents

Unit testing is a software testing method that focuses on individual units or modules of the software to determine whether they work correctly. A unit is the smallest testable part of any software and usually has one or a few inputs and a single output. In procedural programming, a unit may be an individual procedure or function.
Unit testing is a fundamental practice in software engineering and is the first level of software testing, conducted before integration testing. The process involves writing code to test the functionality and behavior of the software components and then running those tests to ensure every aspect of the software behaves as expected.
Unit testing is a critical part of the software development process. It helps to validate the quality of your code, ensure code works as expected, and prevent bugs from creeping into a software system. The importance of unit testing has only increased in the age of agile and DevOps development methodologies, and is a core part of development practices like test-driven development (TDD).
The process of unit testing involves isolating each part of the program and testing that individual part to ensure it functions correctly. This isolation is necessary to identify and fix any issues before they become a significant problem.
The first step of unit testing is to write a test case for the unit. This test case will include the input that will be provided to the unit and the expected output. Once the test case is written, the unit is run with the provided input, and the actual output is compared with the expected output. If the two match, the test passes; otherwise, it fails.
This process of writing test cases, running tests, and checking results is typically automated using unit testing frameworks. These frameworks help developers define, organize, and execute the tests efficiently. They also provide tools to assert that the unit’s actual output matches the expected output. Unit tests are typically run as part of the continuous integration (CI) process every time code is committed to a repository.
Unit testing in software offers a range of benefits that significantly improve the software development process:
Unit testing allows developers to catch and correct bugs at an early stage in the development process. As tests are run on individual units, it becomes easier to identify the exact location of a defect. This early bug detection not only saves time but also reduces the cost associated with fixing bugs later in the development cycle.
Unit testing significantly improves the quality of the code. The process of writing tests forces developers to think through their code and its expected behavior, leading to a better understanding of the problem they’re trying to solve and consequently, better code. Additionally, with tests in place, developers can refactor their code confidently, knowing that they’ll quickly catch any introduced bugs.
Refactoring, or restructuring existing code without changing its external behavior, is made easier with unit testing. Tests provide a safety net that enables developers to confidently change the structure of the code. If a refactor breaks something, the tests will catch it, allowing the developer to fix the issue immediately.
Unit tests serve as a form of documentation, providing a clear understanding of the code’s functionality to other developers. This clarity fosters better collaboration among team members, as they can confidently work on or modify the code without fear of breaking existing functionality.
Although unit testing is an essential part of software development, it comes with its own set of challenges:
Writing good unit tests requires time and effort, which may seem like a hurdle, especially when project deadlines are tight. However, the investment in unit testing can save considerable time in the long run by catching bugs early and facilitating easier code maintenance.
As software evolves, so must its tests. Maintaining test cases can be a challenge, especially in large projects with many developers. If tests are not updated when the code is changed, they may fail and give false-negative results, or worse, they may pass and give false-positive results. A culture of updating tests as part of the code change process is crucial to overcome this challenge.
Striking a balance between test coverage (the amount of code that is tested) and test quality is another challenge in unit testing. High coverage does not necessarily mean high quality. Writing tests for every line of code can be time-consuming and may not add much value if these tests do not adequately check the functionality of the code. Prioritizing critical paths in the code and writing effective tests for those paths is a strategy to balance coverage and quality.
Unit testing and integration testing are two essential types of testing in software development. While unit testing focuses on testing individual components of the software in isolation, integration testing tests the interaction between those components.
Unit testing is useful in catching bugs early in the development cycle, whereas integration testing helps to catch problems that occur when individual components interact. In general, it’s easier and faster to create and run unit tests compared to integration tests. Integration tests need to be rigorous as they test all components of your software ecosystem before final acceptance testing.
While unit testing is concerned with the functionality of individual components, functional testing looks at the software as a whole and tests it against the specified requirements.
Functional testing ensures that the software is working as expected, providing a valuable check on the overall quality of the software. However, it does not replace the need for unit testing, as unit tests are still necessary to ensure that individual components function correctly.
Unit testing also differs from regression testing, which focuses on ensuring that new changes or additions to the software do not break existing functionality. Regression testing is usually performed after unit and integration testing, and it plays a crucial role in maintaining the quality of the software over time.
In the Java ecosystem, the most widely used testing framework is JUnit, a simple and open source framework designed to write repeatable tests. To use JUnit, you need to annotate a method with @Test, and the JUnit runner will execute it as a test case.
Consider the following example:
import org.junit.Test;
import static org.junit.Assert.assertEquals;
public class TestJunit {
@Test
public void testMathUtilsAdd() {
MathUtils mathUtils = new MathUtils();
int expected = 3;
int actual = mathUtils.add(1, 2);
assertEquals(expected, actual);
}
}
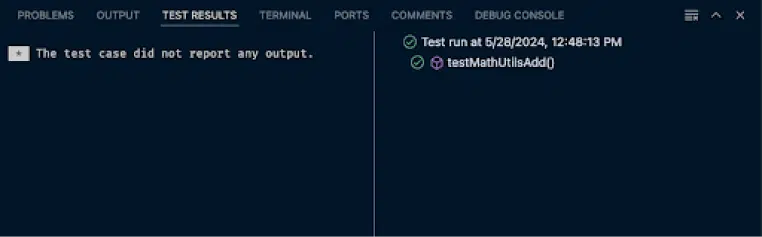
The output looks like this:

In this example, the assertEqualsmethod checks if the two strings are equal. If they aren’t, the test fails.
Learn more in our detailed guide to unit testing with Java.
Python provides a framework for unit testing called unittest. This built-in module offers a rich set of tools for constructing and running tests.
To write a test in Python, you create a test class that inherits from unittest.TestCase. Test methods within this class are defined as functions starting with the word test. The unittest module recognizes these as test cases to be executed.
Here’s an example of a simple test case in Python:
import unittest
def add(a, b):
return a + b
class TestAddFunction(unittest.TestCase):
def test_add_positive_numbers(self):
self.assertEqual(add(1, 2), 3)
def test_add_negative_numbers(self):
self.assertEqual(add(-1, -2), -3)
def test_add_mixed_numbers(self):
self.assertEqual(add(1, -2), -1)
self.assertEqual(add(-1, 2), 1)
if __name__ == '__main__':
unittest.main()
In this example, the test_upper method checks if the upper method in the string class works correctly. The test_isupper checks the isupper method.
Learn more in our detailed guide to unit testing with Python.
In JavaScript, there are numerous testing libraries and frameworks available. One of the most popular is Jest. With Jest, you write tests in separate test files. These files are typically placed in a testsdirectory or are named with a .test.jsor .spec.jsextension. Each test in Jest is written as a function passed to thetest()or it()function.
Note: You can download and install Jest using npm by running the command npm install --save-dev jest
Here’s an example of a simple Jest test:
function add(a, b) {
return a + b
}
describe("add", () => {
test('1 + 2 to equal 3', () => {
expect(add(1 , 2)).toBe(3);
});
})
The output looks like this:

In this example, the expectfunction tests if a value matches a certain condition. The toBematcher checks if the value is exactly equal to the argument.
C#, a language developed by Microsoft, offers unit testing capabilities through a framework called MSTest, which comes bundled with Visual Studio. It provides a rich set of assertions to make your tests clean and readable.
Here is an example of a simple MSTest:
using Microsoft.VisualStudio.TestTools.UnitTesting;
using Prime.Services;
namespace Prime.UnitTests.Services
{
[TestClass]
public class PrimeService_IsPrimeShould
{
private readonly PrimeService _primeService;
public PrimeService_IsPrimeShould()
{
_primeService = new PrimeService();
}
[TestMethod]
public void IsPrime_InputIs1_ReturnFalse()
{
bool result = _primeService.IsPrime(1);
Assert.IsFalse(result, "1 should not be prime");
}
}
}
In this example, the TestMethod attribute tells MSTest that this is a test case. The Assert.AreEqual method checks whether the computed sum is equal to the expected value.
Learn more in our detailed guide to unit testing in C#.
Writing unit tests in Node.js is quite straightforward, especially with the help of frameworks such as Mocha. This framework provides a set of APIs for structuring your tests and making assertions.
You can install Mocha with npm using this command: npm install --global mocha
A typical unit test in Node.js involves importing the module you want to test, writing a function that tests a specific aspect of that module, and then using an assertion to verify the expected.
A typical unit test in Node.js involves importing the module you want to test, writing a function that tests a specific aspect of that module, and then using an assertion to verify the expected behavior. For Mocha to run your tests, you’ll need to place the test file in a directory like test/ and make sure the test file’s name follows the pattern *.test.js.
For example, if you have a function that adds two numbers in your Node.js application, a simple unit test could look like this. Note that to compile this code, you’ll need to create a module called add.js.
const assert = require('assert');
const add = require('./add');
describe('add', function() {
it('adds two numbers', function() {
assert.equal(add(1, 2), 3);
});
});
The output looks like this:

In this example, assert.equal is the assertion function provided by Node.js’ built-in assert module, which checks if the two arguments are equal. If they aren’t, the test fails.
Angular’s unit testing is built around the Jasmine test framework. Jasmine provides functions for structuring your tests and making assertions. However, due to Angular’s component-based architecture, testing in Angular often involves more than just making assertions on functions. You often need to test components, services, and other parts of your Angular application.
Fortunately, Angular provides TestBed, a powerful tool for testing these parts of your application. With TestBed, you can create components for testing, inject dependencies, and interact with your components in a controlled environment.
Here’s an example of a simple unit test for an Angular component:
import { TestBed, ComponentFixture } from '@angular/core/testing';
import { MyComponent } from './my.component';
let component: MyComponent;
let fixture: ComponentFixture<MyComponent>;
beforeEach(() => {
TestBed.configureTestingModule({
declarations: [MyComponent]
});
fixture = TestBed.createComponent(MyComponent);
component = fixture.componentInstance;
});
it('should create', () => {
expect(component).toBeTruthy();
});
The output looks like this:

In this example, TestBed.createComponent creates an instance of MyComponent for testing. The test then asserts that the component instance is truthy, meaning it was created successfully.
Running unit tests in Angular is done using Karma, a test runner that launches a web browser to run your tests. Karma provides a command line interface for running your tests and displaying the results.
Vue’s unit testing is built around the Mocha test framework, similar to Node.js. However, like Angular, testing in Vue often involves more than just making assertions on functions. You often need to test Vue components, which are the building blocks of your Vue application.
Vue provides Vue Test Utils, a set of utility functions for testing Vue components. With Vue Test Utils, you can mount components, manipulate their state, trigger events, and make assertions on their output.
Here’s an example of a simple unit test for a Vue component:
import { mount } from '@vue/test-utils';
import MyComponent from './MyComponent.vue';
describe('MyComponent', () => {
it('renders a message', () => {
const wrapper = mount(MyComponent);
expect(wrapper.text()).toContain('Hello, Vue!');
});
});
In this example, mountcreates an instance of MyComponentand mounts it to a virtual DOM. The test then asserts that the text content of the component contains the string Hello, Vue!.
Running unit tests in Vue is usually done using Jest. To test, you’ll need to create a package.jsonfile that defines which tool to use. Then use the npm testcommand to execute the tests.
The output looks like this:

React’s unit testing is often done using Jest, similar to Vue. You often need to test React components, which are the building blocks of your React application.
React provides React Testing Library, a set of utility functions for testing React components. With React Testing Library, you can render components, fire events, and make assertions on their output. Here’s an example of a simple unit test for a React component:
import { render, fireEvent } from '@testing-library/react';
import MyComponent from './MyComponent';
test('renders a message and responds to user input', () => {
const { getByText, getByLabelText } = render(<MyComponent />);
fireEvent.click(getByLabelText('button'));
expect(getByText('Hello, React!')).toBeInTheDocument();
});
In this example, rendercreates an instance of MyComponentand renders it to a virtual DOM. fireEvent.click simulates a click event on the component’s button. The test then asserts that the text content of the component contains the string Hello, React!.
Running unit tests in React is done using Jest.
Here are a few quick tips that can help you make the most of your unit testing efforts:
Recent advances in generative AI can be a big help to development teams when creating unit tests. AI testing refers to the use of artificial intelligence to automate and improve software testing processes. AI-powered testing tools can intelligently generate test cases, predict where bugs are most likely to occur, and suggest fixes. These tools can also analyze code changes to prioritize testing efforts and optimize test coverage.
AI significantly improves the efficiency of testing, reduces the manual effort required, increases test coverage, and catches more errors before they make it to production. This contributes to more stable and reliable software products without an increased investment in testing.
Tabnine assists with software testing by offering predictive suggestions for potential test cases based on the code being written. Ask Tabnine to create tests for a specific function or code in your project, and get back the actual test cases, implementation, and assertion. Tabnine can also use existing tests in your project and suggest tests that align with your project’s testing framework. Tabnine can write unit tests and identify edge cases, common bugs, and necessary validation points that the developer may have overlooked. This can help improve test coverage with minimal effort.
AI-enabled unit testing refers to the use of artificial intelligence to automate and improve software testing processes. AI code assistants can intelligently generate test cases, predict where bugs are most likely to occur, and suggest fixes. These tools can also analyze code changes to prioritize testing efforts and optimize test coverage.
AI significantly improves the efficiency of testing, reduces the manual effort required, increases test coverage, and catches more errors before they make it to production. This contributes to more stable and reliable software products without an increased investment in testing.
Tabnine operates within your IDE. As you type in your IDE, Tabnine analyzes the code and comments, predicting the most likely next steps and offering them as suggestions for you to accept or reject.
Tabnine utilizes a variety of large language models (LLMs), including one exclusively trained on reputable open source code with permissive licenses, Tabnine can also provide a unique model fine-tuned using your entire codebase (Enterprise feature). Tabnine is personalized to you, using context-awareness of code and files in your IDE to provide higher quality and more relevant and useful code, tests, and documentation.
Tabnine also provides a chat interface for assisting with common software development tasks, providing an AI code assistant trained on a broad array of software languages and frameworks, while ensuring all of your intellectual property remains private. Tabnine operates within all of the most popular IDEs and can help you generate comprehensive and accurate unit tests with low effort.
Read more about AI for software development in our guide for AI coding tools.
How to use Tabnine to generate unit tests
Tabnine accelerates and simplifies the entire software development process with AI agents that help developers create, test, fix, document, and maintain code. In addition to generating code, Tabnine can also automatically generate and run unit tests, helping developers increase test coverage and catch issues earlier in deployment. If tests fail or bugs emerge, Tabnine will help diagnose the issue and propose code suggestions to fix the problem.
Watch this video to learn more: