
Mobile development is a gold mine for developers. Its popularity has exploded as much as JavaScript has over the past two decades. With approximately 2.5 billion Android users and 1 billion iPhone users, building and shipping native mobile apps make sense. In addition to this, there is a myriad of tools and resources available for Android and iOS development.
Making the same mobile phone app twice is not the best use of a developer’s time. That’s two different platforms to maintain and manage. By requirement, Apple uses Swift. On the other side of the ring sits Android and its Java-based compilers.
This is where ‘bridging’ frameworks and libraries come in. Flutter and React Native are two popular bridging solutions that make it possible to code once and use multiple platforms. Flutter assumed that you build an app once, and it will work on any screen. React Native is a flavor of React that leverages the current implementation of its JavaScript UI library and makes it possible to run on any mobile device.
On the surface, these features sound great – but with every perk, there is a quirk. Before diving into them, we need to define React Native and Flutter.
Flutter is a cross-platform UI development SDK released by Google in 2017. So rather than having multiple codebases for various platforms, we only have to deal with one code set. This includes web, native desktop applications, and mobile for Android and iOS.
Through this idea of cross-platform support, developers can synchronize brand and visual assets, maintain consistency and reduce the number of tests required for the platforms that your app supports.
Flutter is based on Dart. In a nutshell, Dart took the learnings from JavaScript and C languages and created an object-oriented and class-based programming language that supports interfaces, mixins, abstract classes, reified generics, and type inference. Due to its JavaScript and C family influences, picking up Dart will feel familiar to many developers, making the task of being a Dart native an easy process.
React Native started its existence as a Hackathon project in 2013. The preview for React Native was released in January 2015, and the official stable release was back in March 2018.
If age matters any then React Native is in the lead. React Native is older than Flutter on the timeline, resulting in a larger community and support group. It also leverages JavaScript, making it easier for current web developers to transition into native mobile application development.
React Native works by extending React.js, a library for constructing and coordinating UI. This means that React developers already have the groundwork and experience necessary to build React Native apps with minimal additional knowledge acquisition.

While both React Native and Flutter try to achieve the same outcome – code once and deploy everywhere – the generated results are not equal. Here is an overview of the similarities, differences, and cross-platform implementation against the assessment category.
Both React Native and Flutter are well-maintained libraries. They both come with built-in simulators that allow you to test on your desktop or natively on your phone. Hot reloading is available to React Native and Flutter, making the software development process faster.
To be truly “native,” the produced app needs to be written in the required language – Swift for iOS and Kotlin or Java for Android. This is different from using wrappers that merely put your JavaScript-based apps (like ones with Angular as the basis) on a mobile device.
React Native works at being native by compiling JavaScript code into the associated native components using platform-specific APIs and modules. JavaScript code outside the available API works through a bridge between the app and the target platform. This means that anything added to the available React Native module makes the app partially native. As a result, there may be delays in synchronicity between JavaScript code and the native platform.
Flutter doesn’t compile into an iOS or Android app as such – instead, it compiles down to C, the base language for both platforms. It uses either ARM or x86 native libraries, which contributes massively to its speed across both Android and iOS.
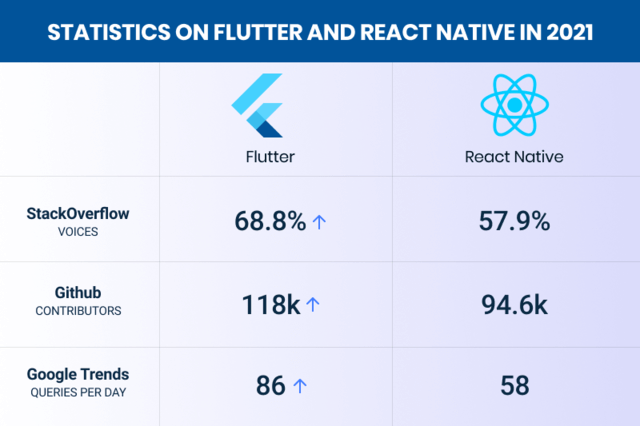
Flutter’s popularity with developers is growing. However, compared to React Native, the latter has a more extensive and stronger foothold with community support.

This popularity, in part, is due to Dart being newer than Java and C#. Flutter is also brand new in age, with more miniature ecosystems, community support, and open-source. When presented with options like React Native, companies tend to be more conservative in their approach to native app building than be experimental with Flutter. React Native also offers relative stability due to its age and has proven itself with many commercial apps.
Despite this, Flutter’s popularity and advocacy have grown dramatically over the past few years, surpassing React Native on GitHub. As of May 2021, Flutter has 120k stars. Meanwhile, React Native has remained stable with approximately 95k stars.
With the announcement of Flutter 2 in March 2021, developers can use the same codebase to ship native apps to iOS, Android, Windows, macOS, Linux, and web experiences through browser web. In addition to this, Developers can embed Flutter in devices, appliances, and smart cars.
In contrast, React Native only supports iOS and Android. While it was revolutionary several years ago, businesses have since developed more ways to integrate software beyond mobile devices.
The time to market for both React Native and Flutter is approximately the same. They also allow developers to ship faster than the traditional native development approach. However, it is good to note that React Native uses both a bridge and native elements, which may require optimization for the different platforms due to how they are processed. This process can extend the time to market for React Native. In contrast, Flutter does not have this issue.
| Flutter | React Native | |
| Performance | Better because it compiles down into truly native apps | Beyond supported features, everything else is JavaScript, making it a pseudo native mobile app |
| Developer Ecosystem | Exploding in size due to more interest and uptake by developers and businesses | Large due to React community accessibility and skills transferability from JavaScript and React. |
| Competitive Advantage | Supports more than just mobile. Aims to work on any platform, including web, screens, and non-mobile devices | Limited to just iOS and Android devices |
| Developer productivity | May need to learn Dart and unfamiliar territory may reduce productivity due to inexperience | No need to learn additional language if coming from web frameworks but still requires understanding of React. |
| Community | Growing community that is increasing in size to match React Native. Flutter’s GitHub star count overtook React Native in 2020. | Established community, mostly by developers who are already JavaScript developers |
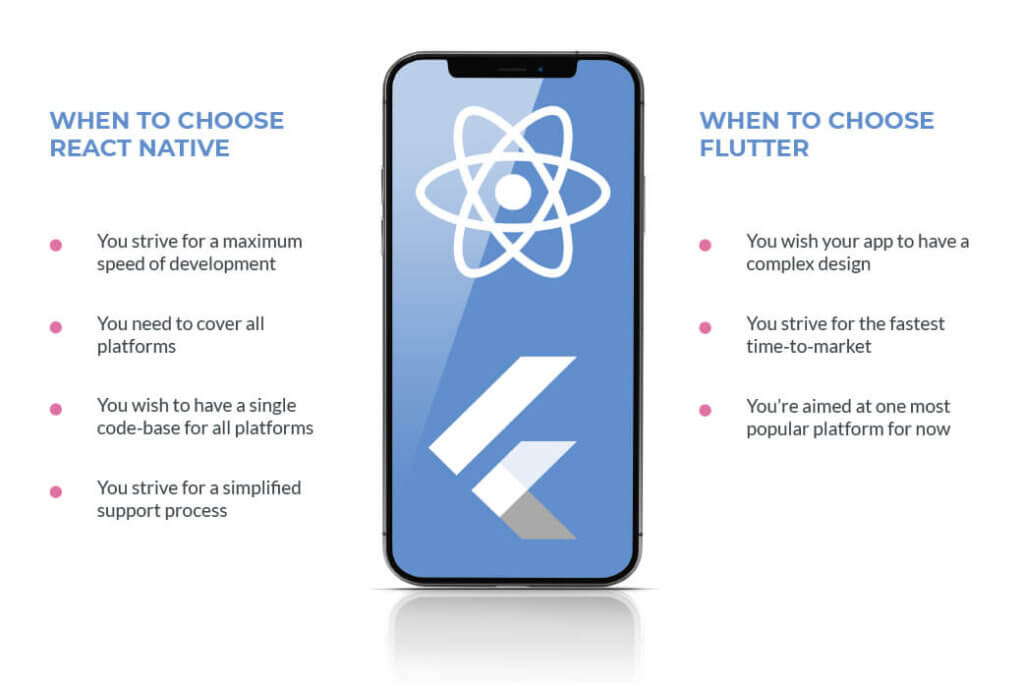
Both React Native and Flutter are great contenders for cross-platform native app development. But the big question is: which one should you choose? React Native or Flutter?
The answer to that depends on several factors. React Native has weak points and has issues with integrating Bluetooth technology. Flutter doesn’t support 3D touch.
React is much better with community support and developers who can support the app. Flutter, in contrast, can be harder to learn – especially by web developers without a background in Java or a C family. However, this perk includes the ability to be highly customizable, while React Native limits you by being a wrapper over native views.

The best apps are created when they leverage your current team’s strength. If your team is mostly Java developers, then Flutter may be the way to go. If your team consists mainly of frontend web experts, React Native will result in a superior app due to knowledge depth and community navigation.